UI Collabo is an online design proofing application for anyone who wants to simplify website feedback workflow
UI Collabo Quick Start Guide.
How To Use The Website Feedback Tool
With UI Collabo, communication on website content calibration and project management can all be done on the web. This website feedback tool helps you achieve 50%+ higher productivity allowing project members from designers, front-end engineers to creative directors to focus on the quality. Reviewing a website with UI Collabo can improve the quality in website production!
Table of contents
How to create a project
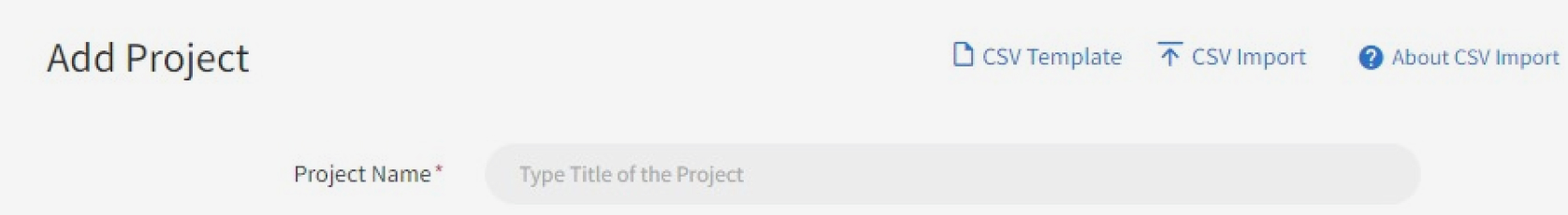
The first step is to create a project on the website feedback tool. After logging in or signing up, click on the “Add Project” button. Enter a project name of your choice.

How to set up target browsers
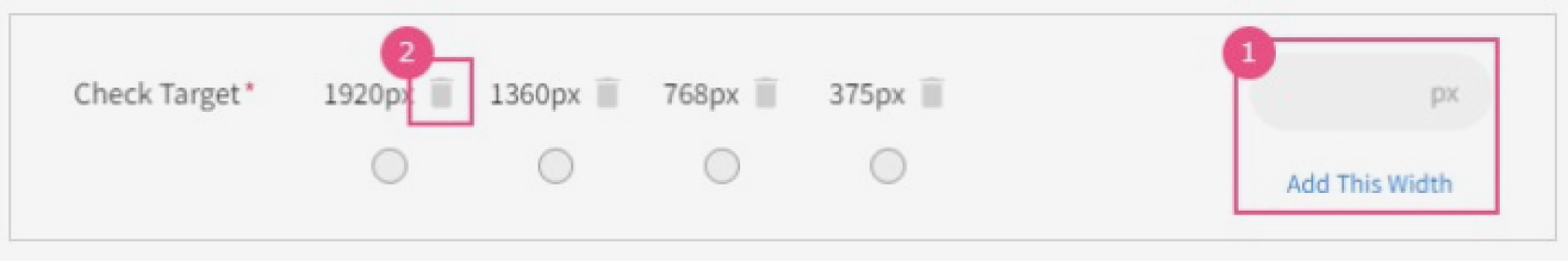
”Check Target” is a concept unique to "UI Collabo" and is a group of browser sizes to verify designs in. First, specify the appropriate browser widths. If you want to customize, enter it in (1) as pictured below. You can delete the unwanted browser size by clicking the trash can icon in (2).

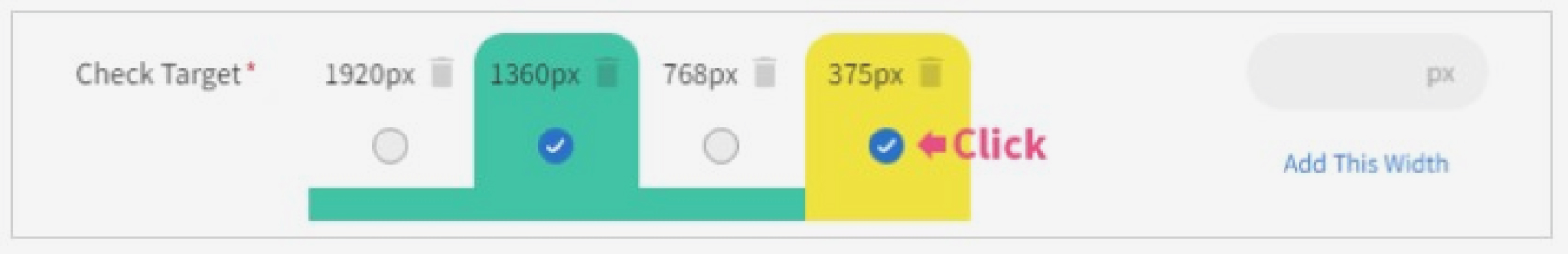
Next, check the box under the browser size you are about to register the design image for. The bonus here is, for easy comparison it is possible to display the registered image in various other sizes where the design image is not uploaded.

For example, in the figure above, design images uploaded are of 1360px and 375px, and for 1920px and 768px, the 1360px image will be displayed. Browser size marked in the same color as the original width with the design image, means the image will be extended for comparison.
*It is possible to check without uploading any image. In that case, please select one size.
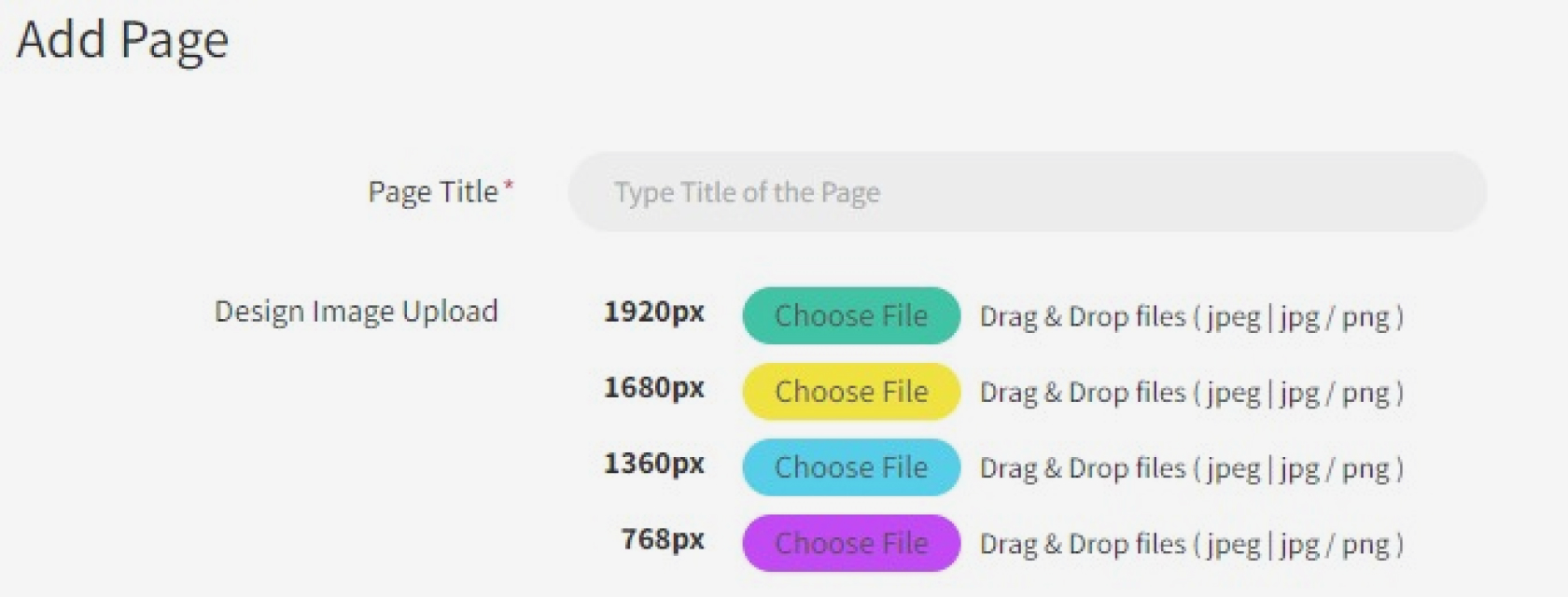
How to add a page
Once the target browsers are selected, a project will be created as shown below. Next, add pages, either by a page or multiple pages at once. To register multiple pages in bulk, doing so with the CSV template is easy. This allows you to manage all of your web pages as a project, page by page.


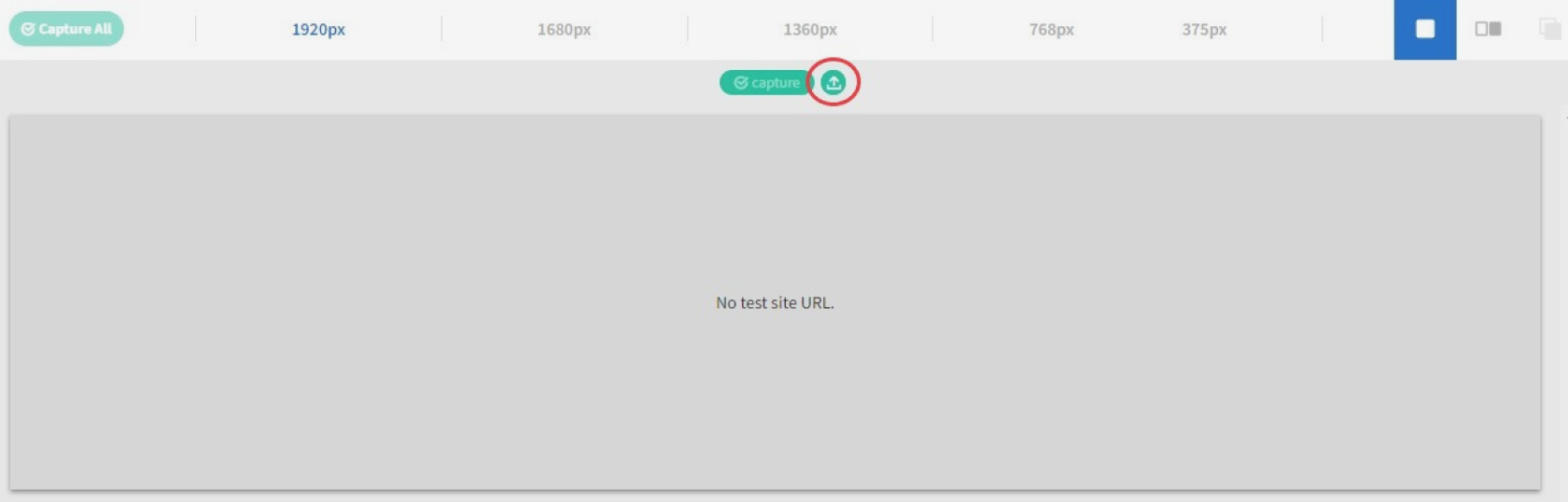
How to upload an image
First, click on “Single Mode”. Upload your image to the website feedback tool by clicking the image upload icon.

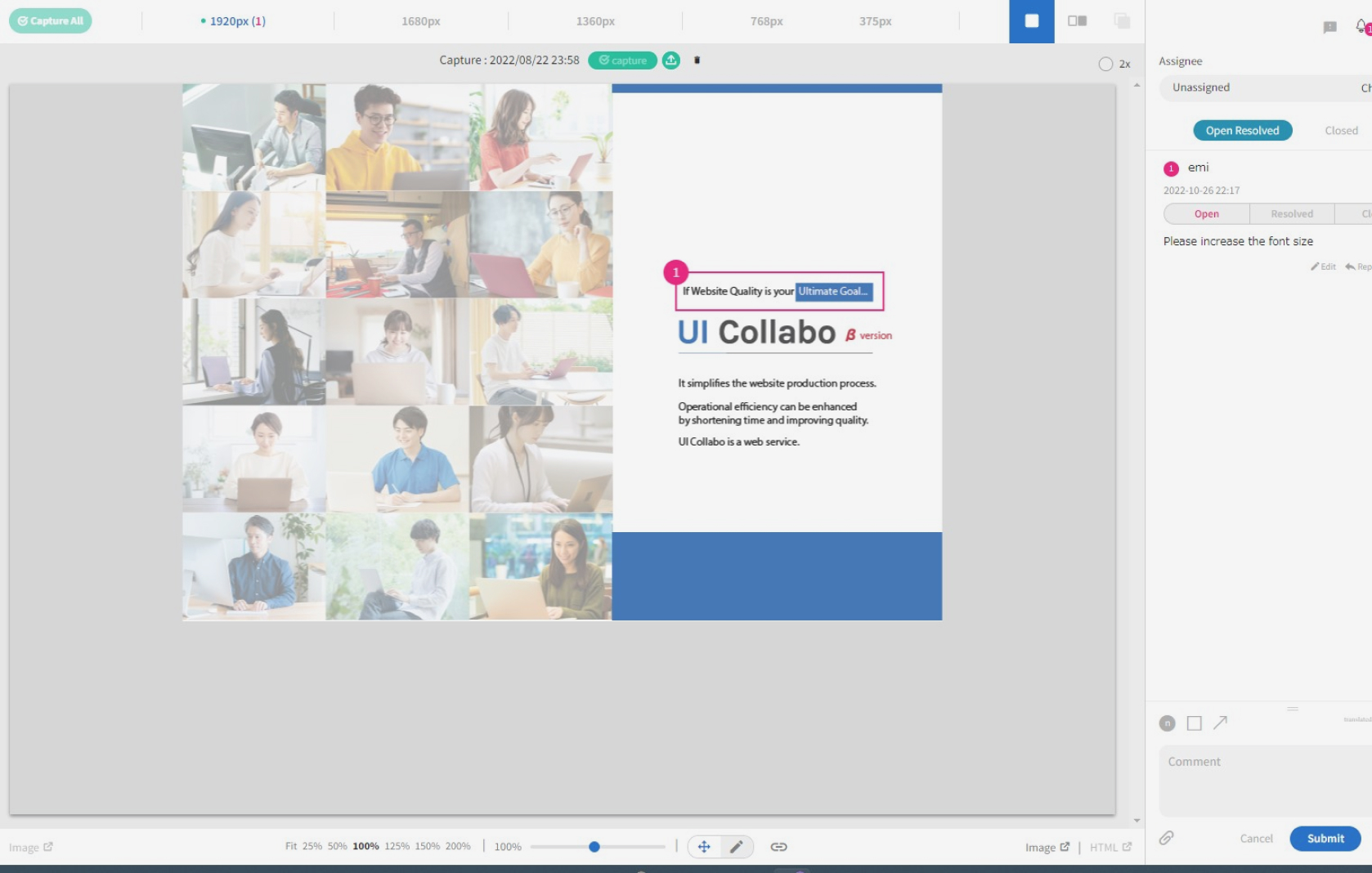
Comment feature
This feature allows you to circle concerning areas and leave a comment. Select either the rectangle or arrow to specify, and comment in the left side bar. Click the submit button to send.

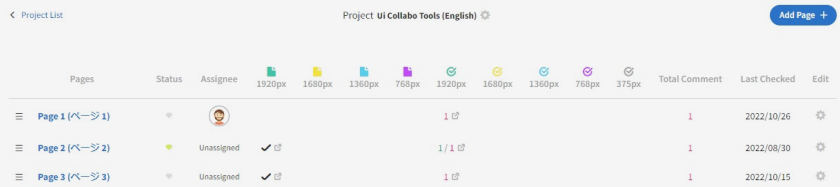
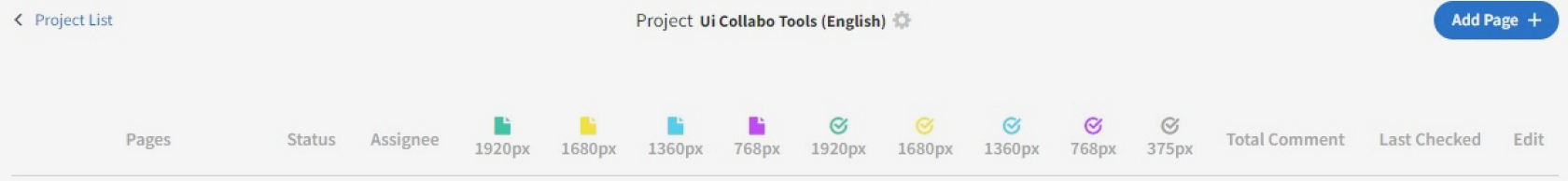
Project management feature
Project management feature looks as in the picture. At a glance, you can check the status of each page, as it turns green when the corrections are completed. In addition, you can view assignees of each page on this screen, so it will remind you to take actions on pages that have yet been assigned to members.