UI Collabo offers complete features for design verification and layout testing in different browser sizes
Improving Website Quality with Highly
Accurate Browser Check Feature
Efficient browser checks for published website content, and reduces the amount of rework for everyone involved in creative website production. Browser sizes for verification can be customized, and target browsers can be set for each site.
UI Collabo’s Feature Details
UI Collabo's check target function
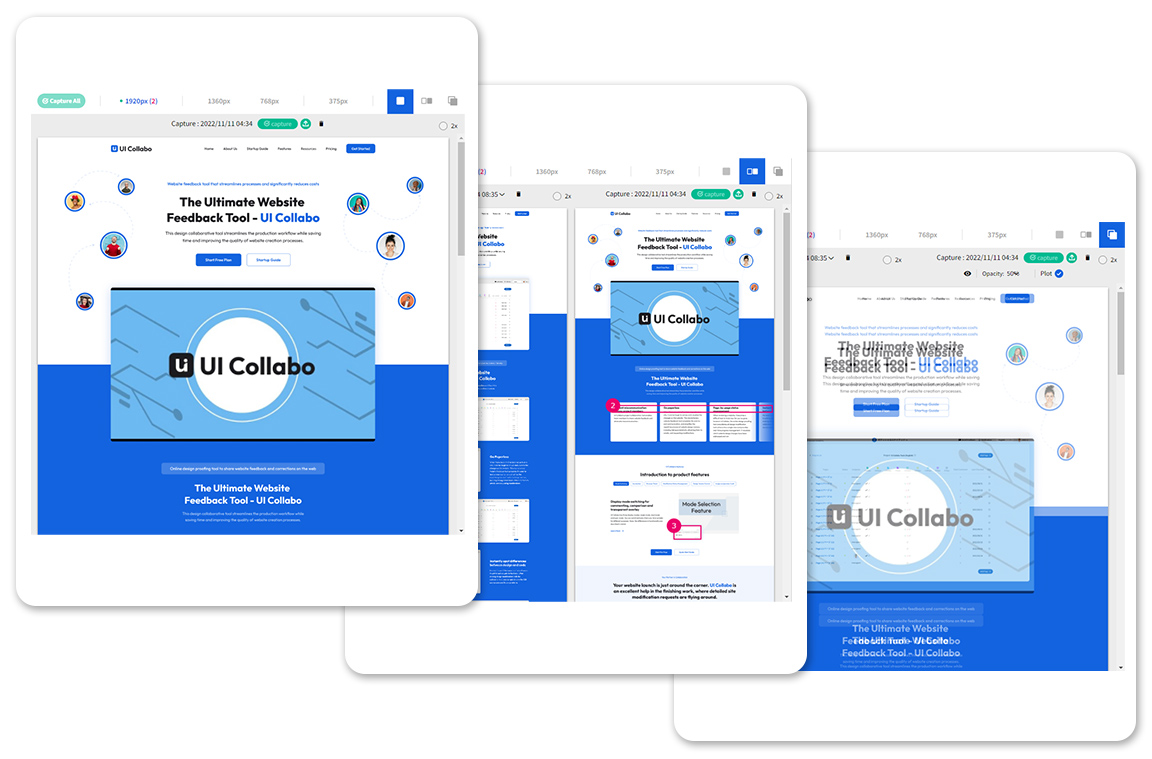
UI Collabo can capture images for each target browser and help you request corrections for each browser. Browser check feature can be useful even when you don't have design images registered for each size. In that case, please select one size.
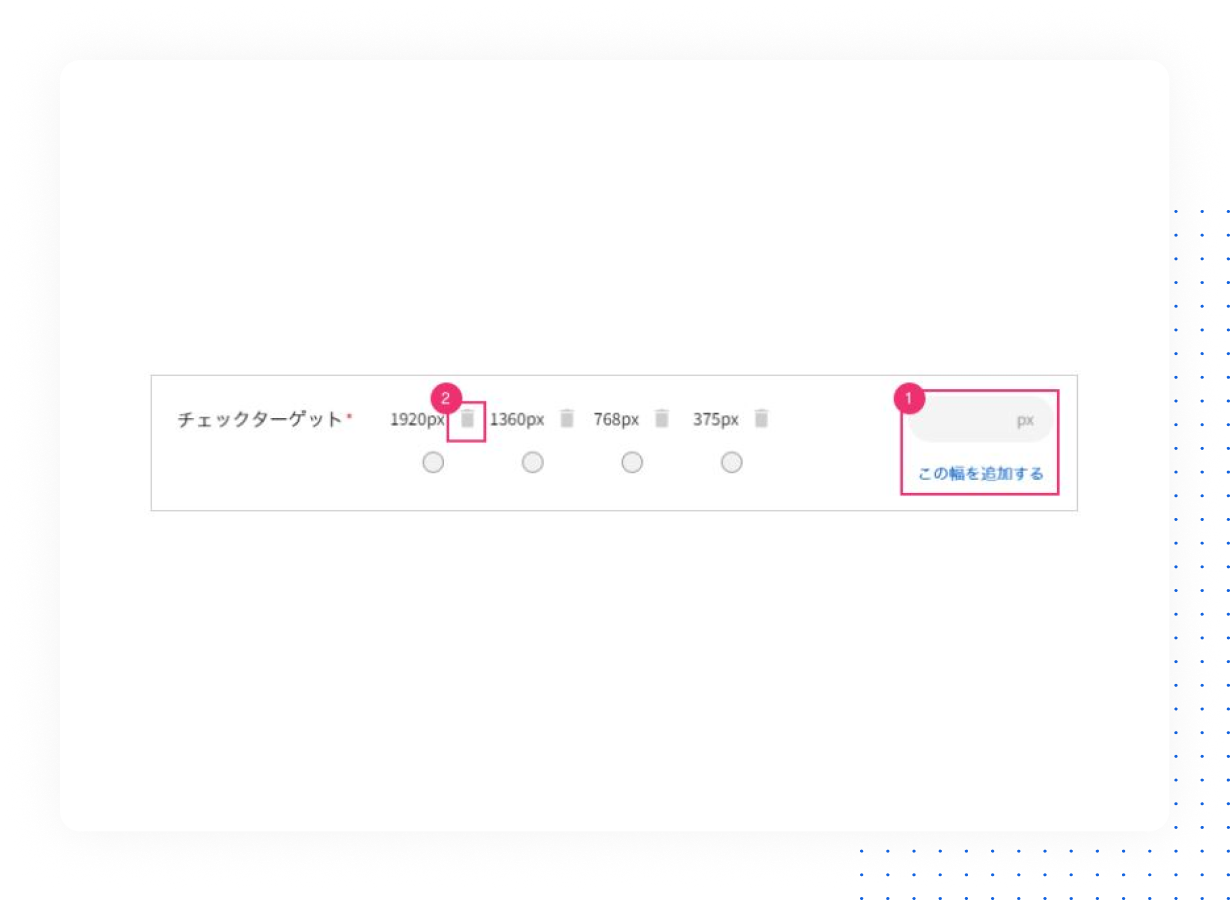
Browser with specification
By default, 4 browser sizes are displayed: 1920px / 1360px / 768px / 375px. For each project, set the browser width you wish to check. If you do not need any of the pre-set sizes, delete by clicking the trash icon.
Demo
- Feature 2
- Feature 3
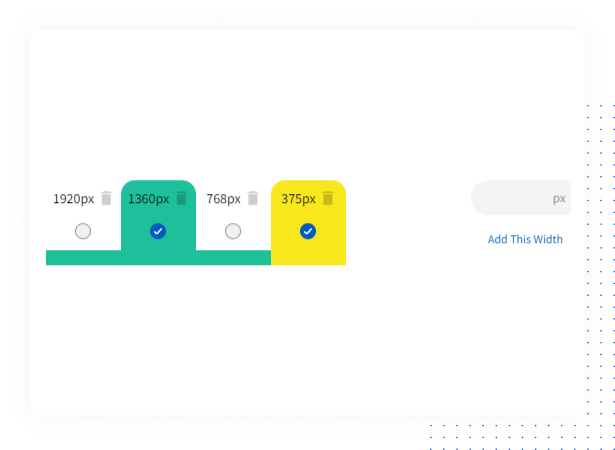
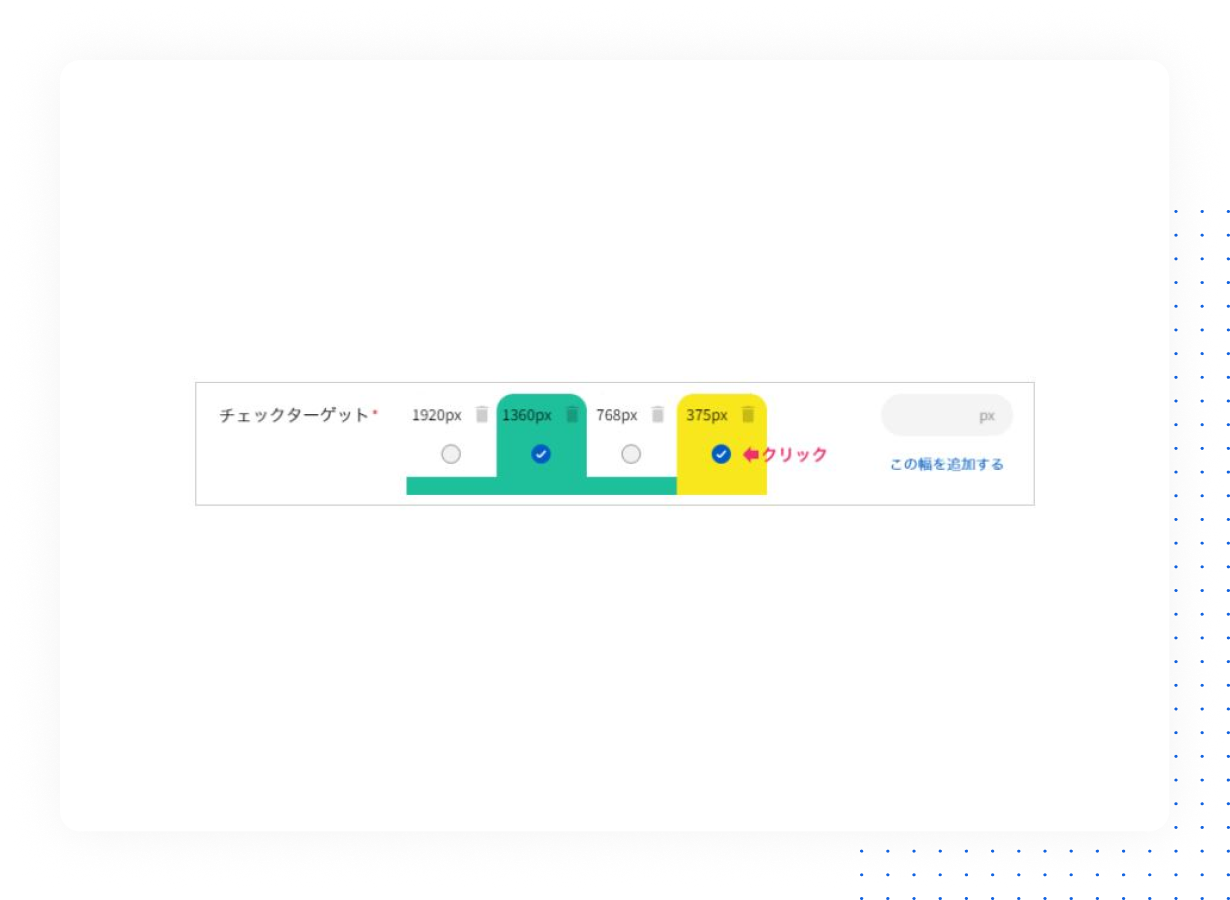
Image comparison in different browser sizes
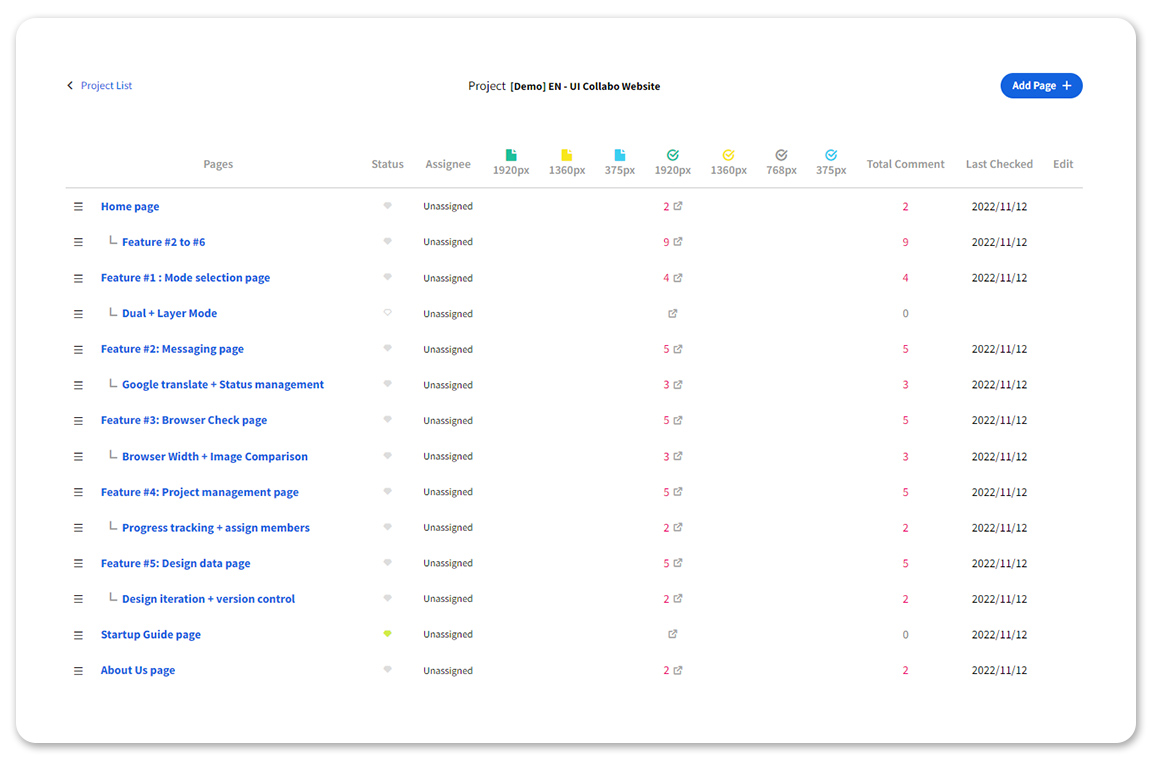
In the figure below, design images are uploaded at 1360px and 375px. At this time, 1920px and 768px will automatically display the 1360px image even if it is not selected. Highlighted in the same color as the uploaded design image means that image will be auto-displayed for comparison.
Demo
- Feature 1
- Feature 2
Primary Purpose of Browser Check
The primary purpose of performing browser checks is to spot display error and layout corruption. UI Collabo has the perfect set of tools for efficient testing
Highly accurate browser checking is essential for web production companies to maintain website quality, creative production or design collaboration, and with UI Collabo, you can give correction instructions for each target browser size.
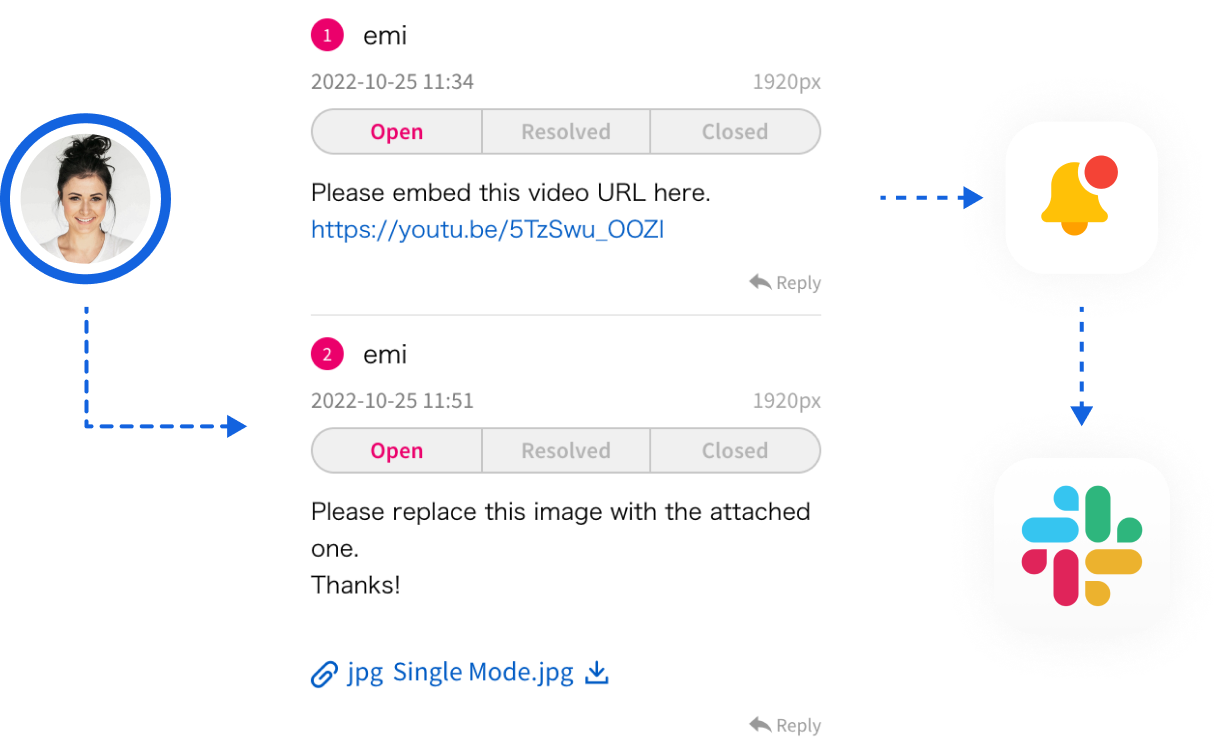
Integration with Slack
Seamless digital production workflow with Slack integration
UI Collabo is a design collaborative tool that offers Slack integration with all plans, including free plan. Instant notifications of proofreading website feedback comments, replies, design approvals, etc. will be delivered to your favorite Slack # channel.

Display mode selection
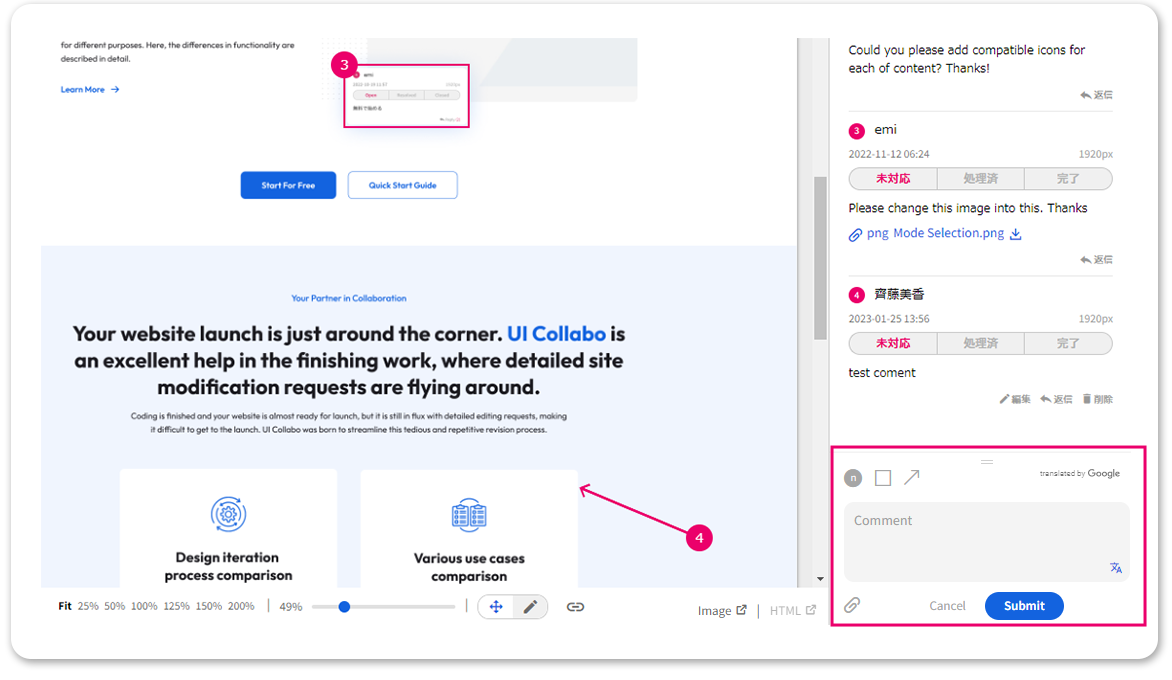
Freely switch between single, dual, and layer modes for image comparison. You can compare images on top of each other with transparency, and simply leave correction notes on the design.
Learn More

Annotation tool
With a single click, users can highlight concerning areas using rectangles and arrows, and send requests. This makes it proofreading feedback on the design image visually, eliminating ambiguous communication and simplifying the workflow.
Learn MoreProject management tool
As an addition to the project management view, pages can be organized by website structure for by-page control.
Learn More

Version control function
With version control, you are able to review changes and reverse the changes at any point, in case you accidentally overwrite a file.
Learn MoreEnterprise Introduction
Enterprise Plan
UI Collabo has an Enterprise Plan. If your company has custom needs like a large number of users to manage, bigger storage space, or additional workspaces, please contact us here.

Have Questions?
Here are some frequently asked questions
about UI Collabo's browser checks.
-
How detailed is the browser check?
The number of target browsers is often determined based on what was quoted. For projects with smaller budget size, we recommend checking the minimum required browser size; if there is a larger budget, the target browser count tends to be larger.
-
Who does the browser check?
It depends on the creative web production company. Commonly, it is performed by the following three groups:
- A QA team dedicated to browser checking and testing
- A team of web creative directors
- Outsourcing
-
Is browser checking mandatory after publishing?
It is highly recommended. Even if you check carefully before publishing online, a final check is required to ensure that the results of the test are reflected in the live environment.
-
What are the devices used in the browser environment?
Major browsers must be checked including Chrome, Safari, Edge, FireFox, etc. It is important to check in the browser most used by users for each product.
-
What are the most popular target browser widths?
In UI Collabo, the most widely used browser widths are set as the default size. You can flexibly customize, add, or remove.
Shorter production time, less costly and higher
quality website with UI Collabo
Want to simplify the tedious website revision and feedback process?
Seamless communication platform for digital creators - UI Collabo.