Single, dual, and layer modes at your disposal for website creative directions
3 Display Modes For Easy Feedback
Images On Your Website
Visualize creative directions and give on-target calibration feedback. UI Collabo simplifies the production
workflow of high-quality websites, for everyone involved in the digital production while saving time and
money. Simplify your feedback images' processes.
UI Collabo’s Feature Details
Feedback images tool that makes web
proofreading simple and accurate
The popular dual mode allows for easy image comparison. And switchable three different display modes come handy depending on your needs.
This design collaborative and feedback tool is also very useful for final checks of any creative materials in addition to website production.
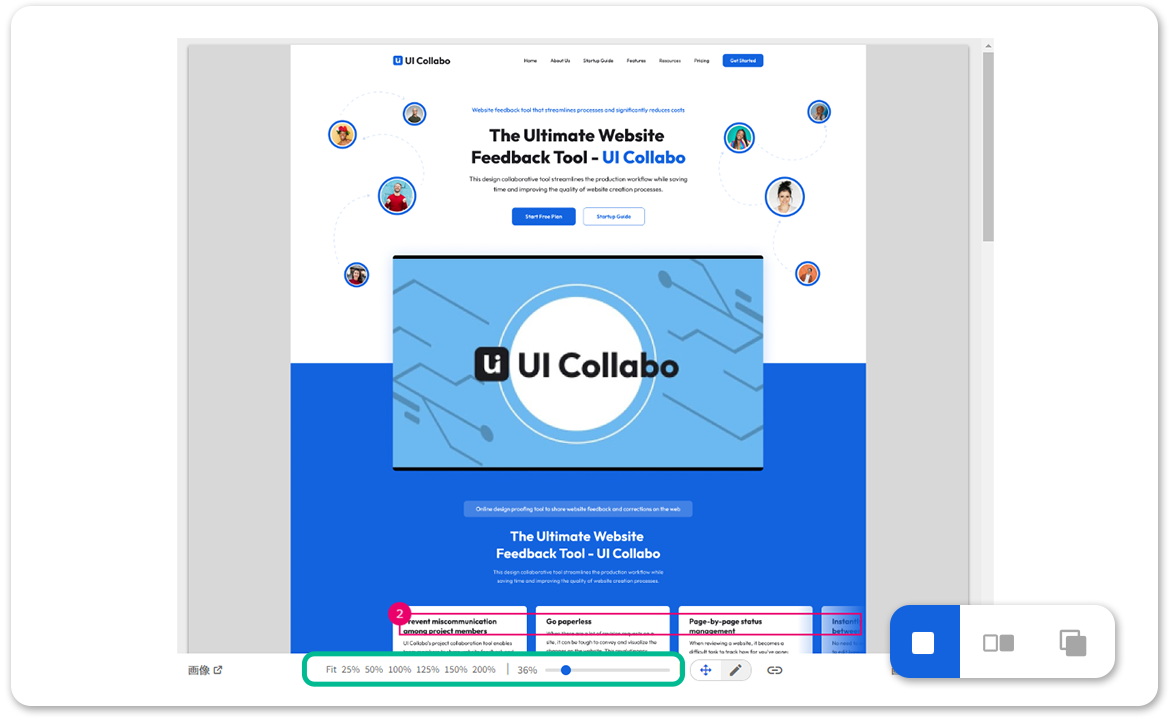
Single Mode
Single mode for simple creative instructions. You can adjust the percentage and slider to further zoom in and out on the imported images. This allows you and your team to inspect thoroughly on a big screen and give precise instructions on website design updates.
Demo
- Dual Mode
- Layer Mode
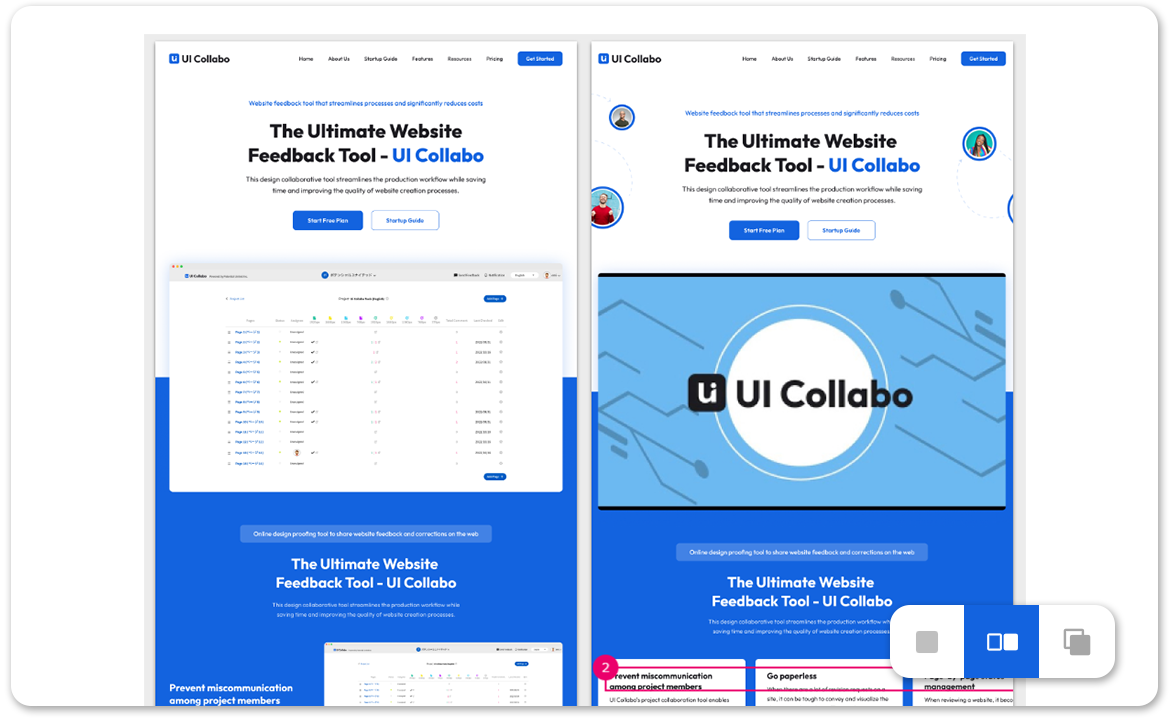
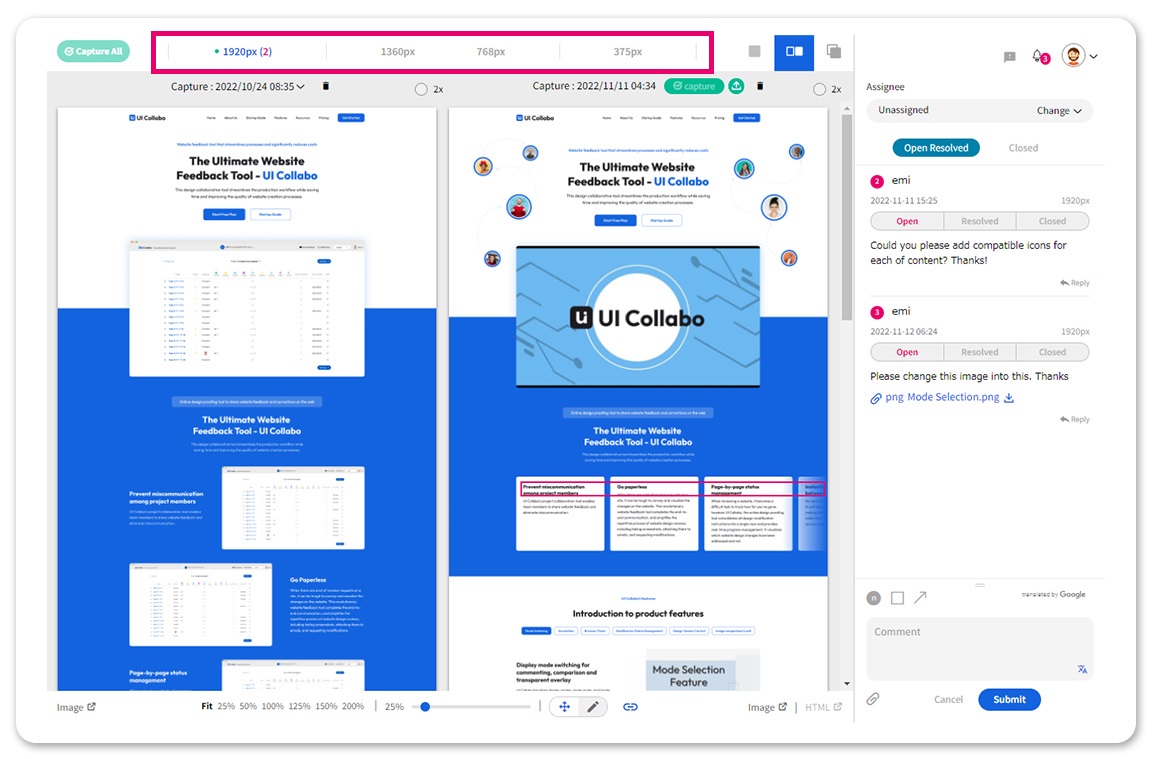
Dual Mode
Dual mode for giving correction orders based on image comparison. Creative feedback images can be easily communicated by comparing visuals side-by-side, as the left and right screens are synchronized for easy web proofreading checks.
Demo
- Single Mode
- Layer Mode
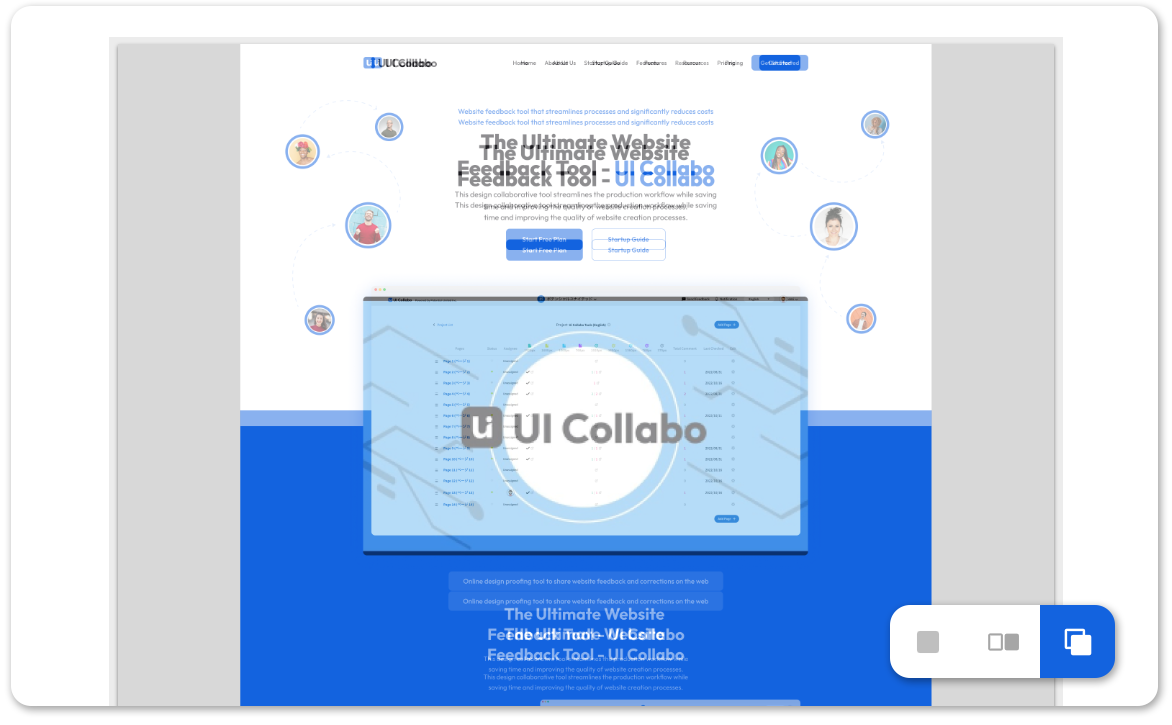
Layer Mode
Layer mode to spot the slightest differences. By comparing images for feedback on top of each other with transparency, small discrepancies instantly become visible. Without the need to navigate it yourself, this is an easy-to-use function for those who are used to reviewing final products of creative materials.
Demo
- Single Mode
- Dual Mode
Benefits for target users
The most simplified website production workflow.
UI Collabo - an image feedback tool
It simplifies the production flow for everyone involved in website production, including directors, designers, and frontend engineers, allowing them to create a more complete website within the time they have available. Not only collaborating on details, you can compare and verify designs in various browser checks for each device type very easily with UI Collabo. By centralizing communication on one platform, it saves everybody time that can then be used to perfect the website under production.
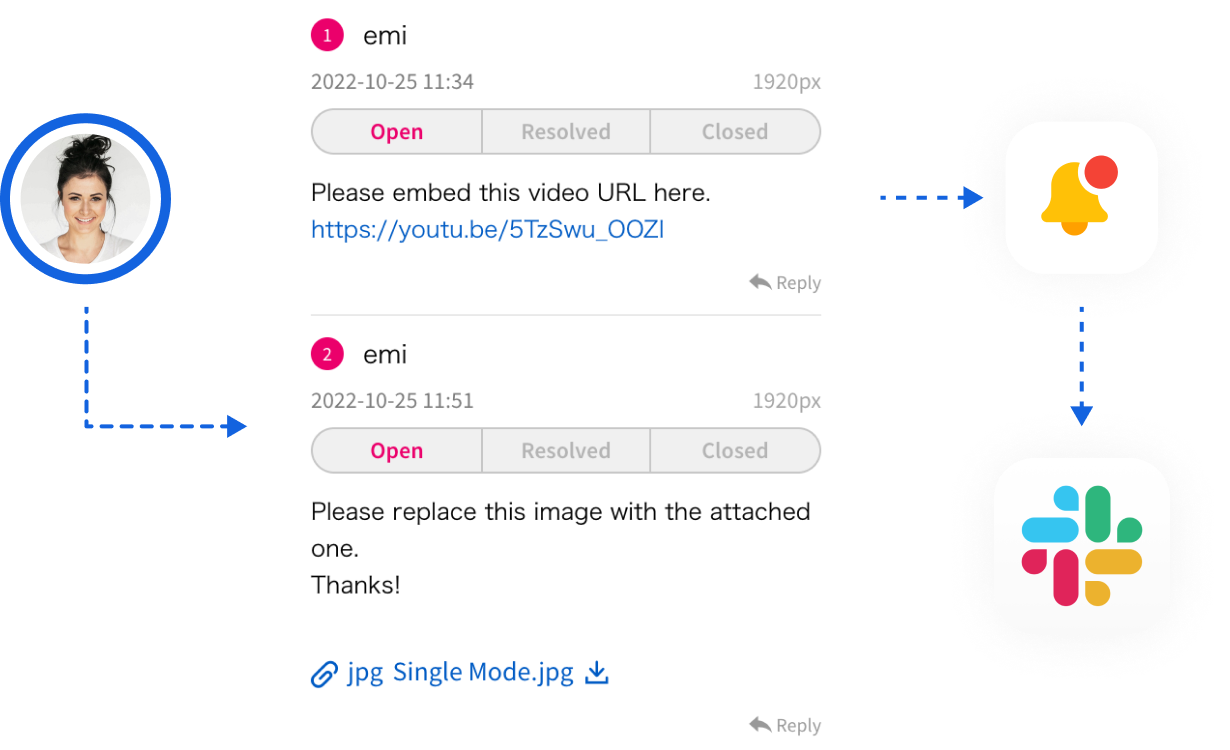
Integration with Slack
Seamless production workflow with Slack integration
UI Collaboration has Slack integration with all plans, including the free plan. Instant notifications of proofreading instruction comments, replies, design approvals, and more are delivered to your favorite Slack # channel.

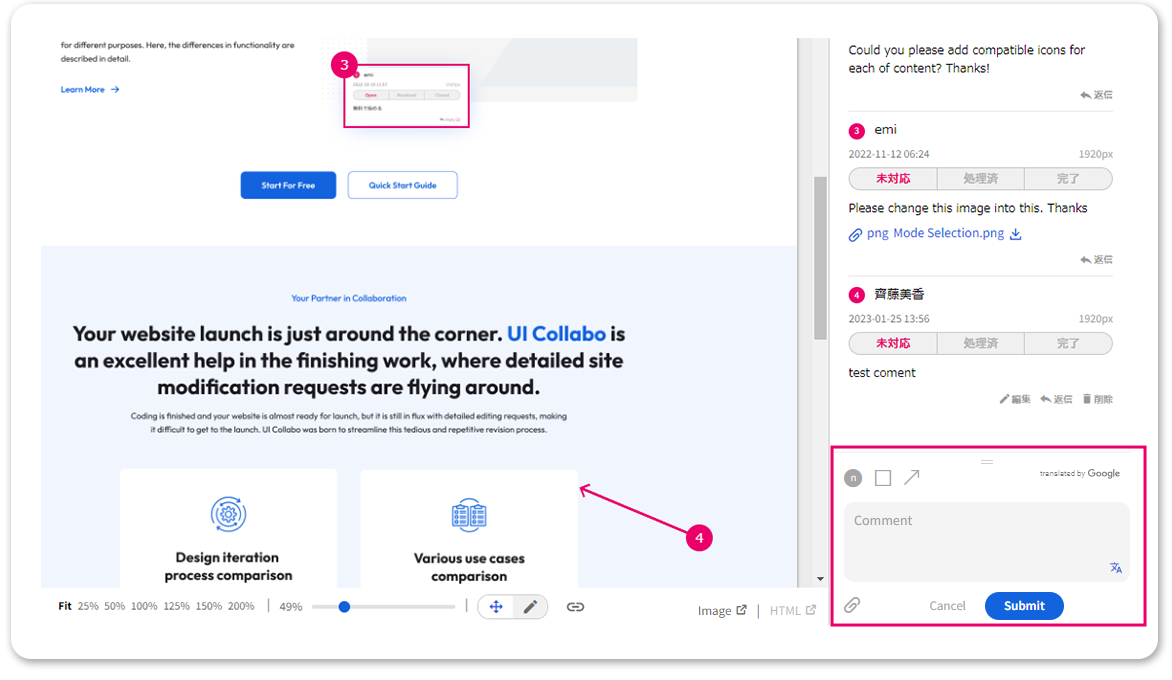
Annotation tool
Correction points can be specified using rectangles or arrows, and correction details can be sent. This allows you to visually issue proofreading instructions, eliminating ambiguous communication and simplifying the production flow.
Learn More

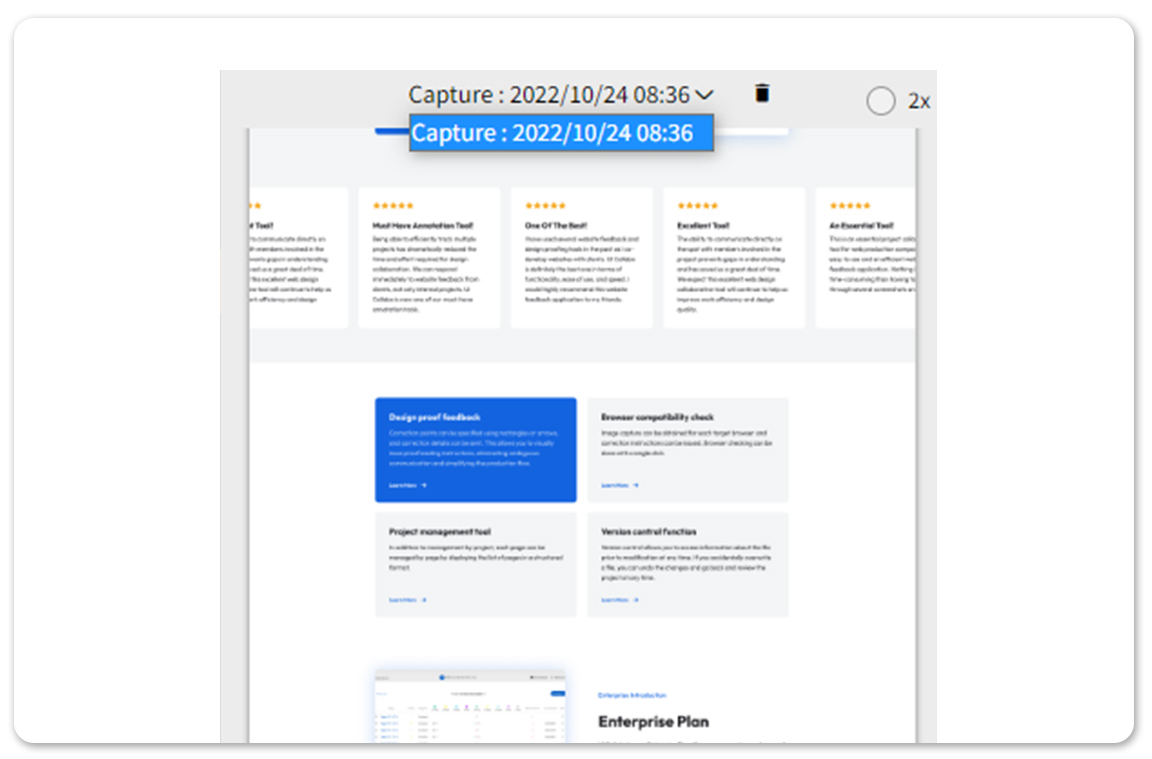
Browser check function
Image capture can be obtained for each target browser and correction instructions can be issued. Browser checking can be done with a single click.
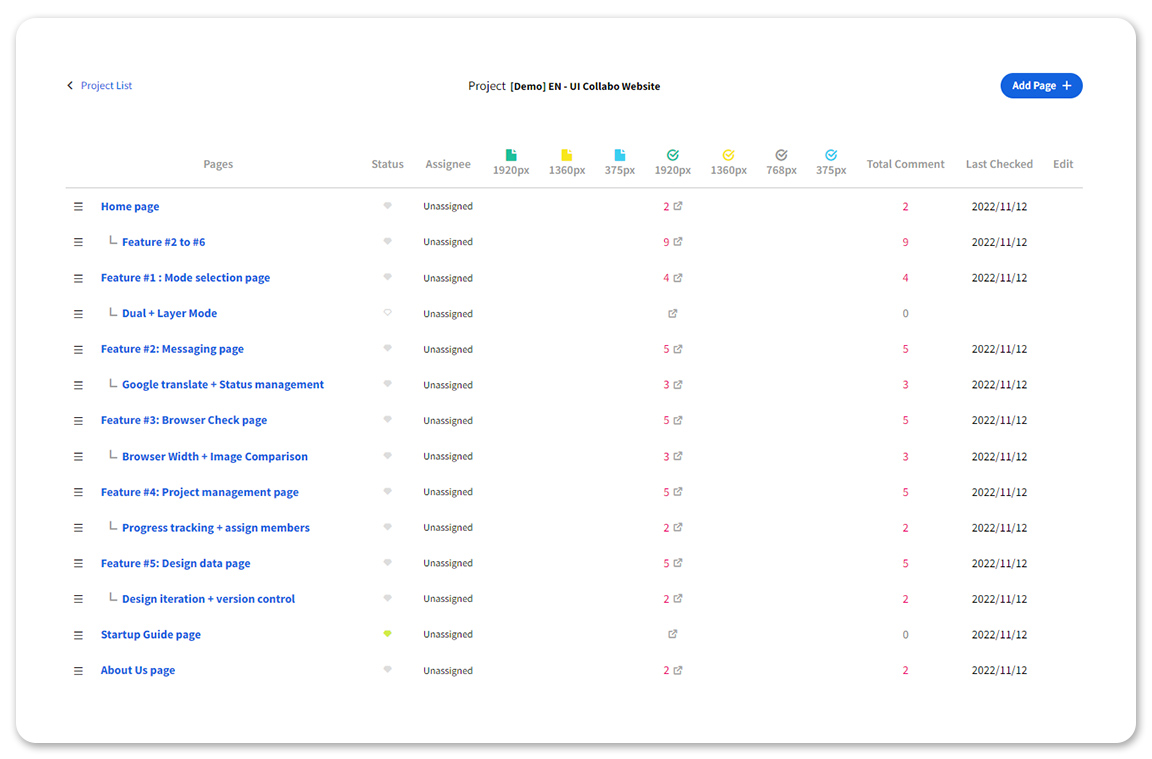
Learn MoreProject management tool
In addition to management by project, each page can be managed by page by displaying the list of pages in a structured format.
Learn More

Version control function
Version control allows you to access information about the file prior to modification at any time. If you accidentally overwrite a file, you can undo the changes and go back and review the project at any time.
Learn MoreEnterprise Introduction
Enterprise Plan
UI Collabo has an Enterprise Plan. If your company has custom needs like a large number of users to manage, bigger storage space, or additional workspaces, please contact us here.

Have Questions?
Frequently asked questions about UI
Collabo's messaging feature
-
What are the three different display modes?
Click here to learn more about how to use each display mode.
-
In Dual mode, you can compare images on the left and right, which is the most recent image?
The image on the right is the image at the time you submitted the correction instructions, and the image on the left is the design image after the correction. You can compare the left and right images to see if the design modification is complete.
-
Which mode do you use to upload the first image?
Please upload the image from the single mode screen. You can give correction instructions on a large screen.
-
Under what circumstances can I utilize the Layer mode?
Layer mode allows you to superimpose two images and make them transparent, which is highly recommended for those who want to give detailed instructions and focus on a single pixel.
-
Are captured images automatically reflected in all modes?
Yes. It is automatically reflected.
Reduce time and cost of website production. UI
Collabo improves the quality of your website
Want to simplify the tedious process of website design revisions and feedback?



