UIコラボは、WEBサイト制作のフローを簡素化するデザイン校正アプリ。
UI Collabo クイックスタートガイド
オンライン校正アプリの使い方
UI Collabo を使えば、サイト校正の指示出しやプロジェクト管理がWEB上で行えます。サイト制作フローの時間とコストを50%削減できるので、デザイナー、フロントエンドエンジニア、ディレクターなどプロジェクトに関わる全ての人が品質の高いサイト制作を実現できます。品質にこだわるなら、UI Collabo!
Table of contents
プロジェクトの作成
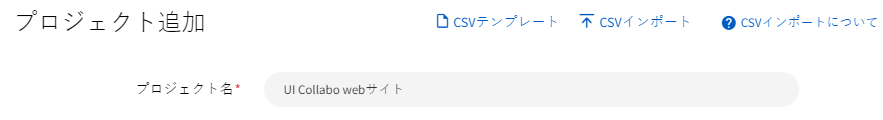
最初に、プロジェクトの作成をします。ログインあるいはサインアップをしてください。そこで、プロジェクト追加のボタンをクリックします。好きなプロジェクト名を入力してください。

ターゲットブラウザの設定
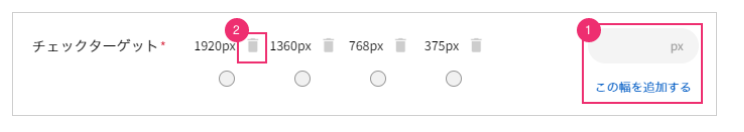
チェックターゲットは「UI Collabo」独自の考え方で検証したいブラウザ幅の指定になります。まず初めに、チェックするブラウザ幅を指定します。規定のブラウザサイズ以外のサイズで設定したい場合は、下図の①に入力してください。必要ないブラウザサイズは、②のゴミ箱アイコンをクリックすると削除できます。

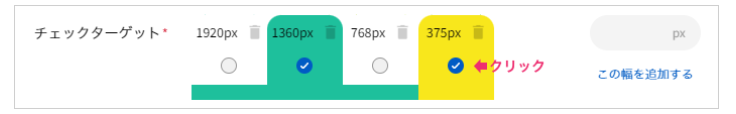
次に、デザイン画像を登録するブラウザサイズにチェックマークを入れてください。 デザイン画像を登録しないサイズにも比較対象として、登録した画像を表示することが可能です。

例えば、上図では、1360pxと375pxにデザイン画像を登録し、1920pxと768pxでは1360pxの画像を表示します。デザイン画像を登録する幅と同じ色が付いている幅は、その画像を比較対象として表示します。
※デザイン画像を登録しなくてもチェックすることは可能です。その場合もどこか1つを選択してください。
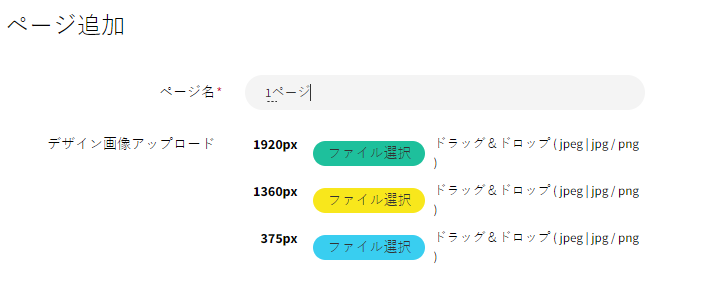
ページの追加
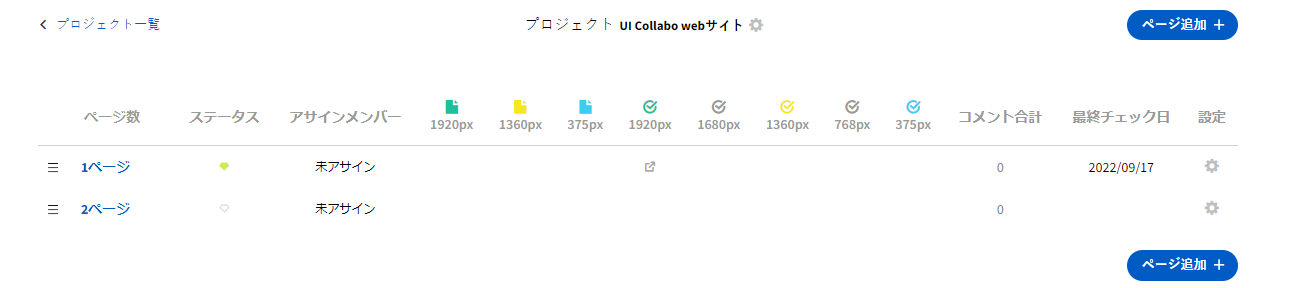
ターゲットブラウザが設定できれば、下記のようにプロジェクトが作成されます。次に、ページを追加します。1ページごとに追加する事もできますし、多くのページをまとめて設定したい場合は、既存のCSVテンプレートを使用して、まとめてページを登録することもできます。これにより、WEBサイトの全ページを1ページごとにプロジェクトとして管理する事ができます。

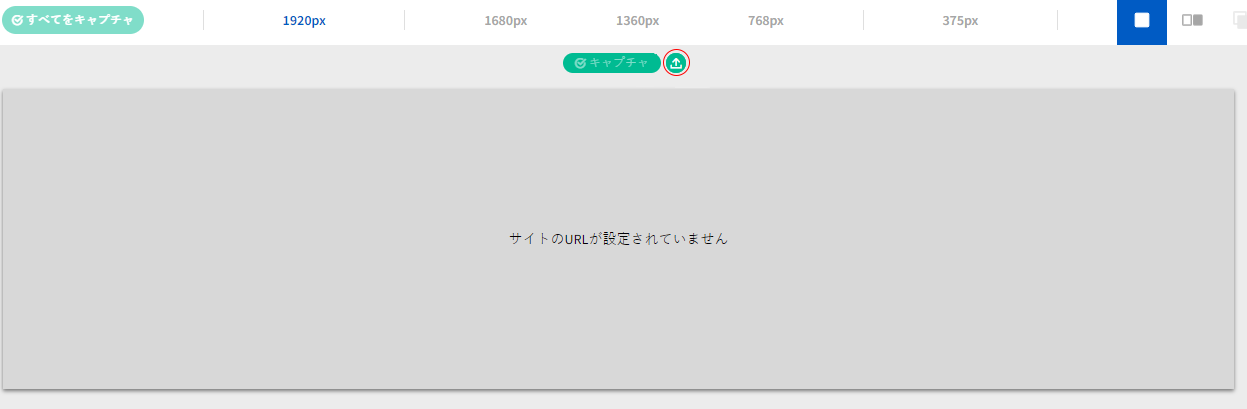
画像の取り込み方
まず、シングルモードをクリックしてください。画像アップロードアイコンから画像をアップロードしてください。

コメント機能
次に、修正指示にコメントをします。四角形や矢印をクリックして、コメント入力欄からコメントしてください。入力し終わりましたら、送信ボタンを押して完了です。

プロジェクト管理機能
プロジェクト管理は、こちらの画面から確認できます。各ページごとのステータスが確認できます。修正指示部分の修正が完了した段階で、ステータスが緑色に変わります。このステータスによって、どのページの修正が完了し、どのページが未完了か一目で分かります。また、各ページのアサインメンバーもこちらの画面で確認できるので、アサインされていないページがあれば、アサインしてください。