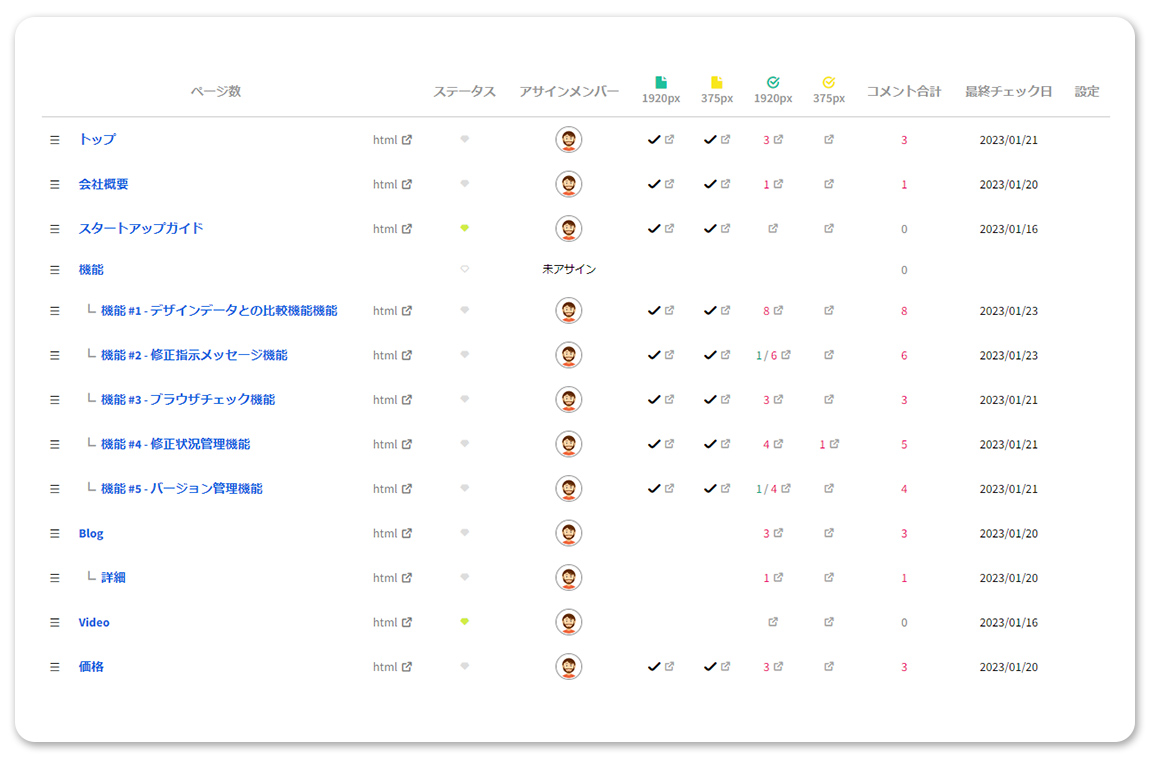
UI Collaboの機能詳細
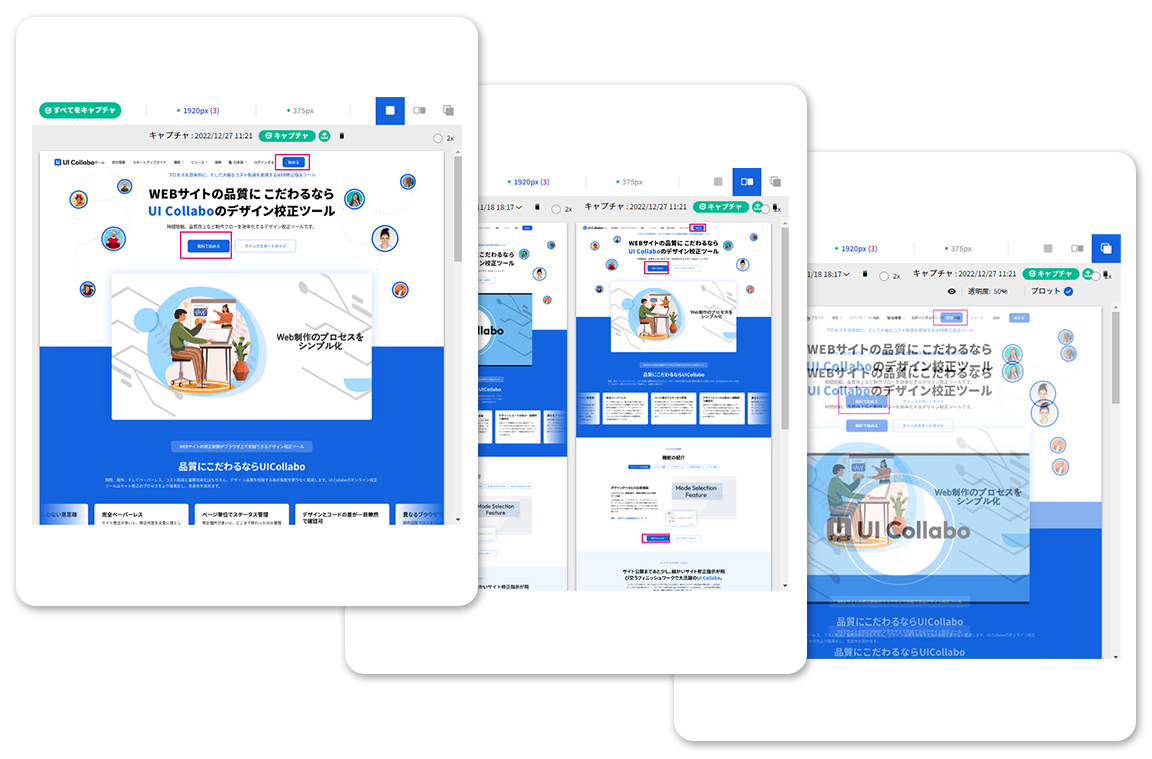
UI Collaboのチェックターゲット機能
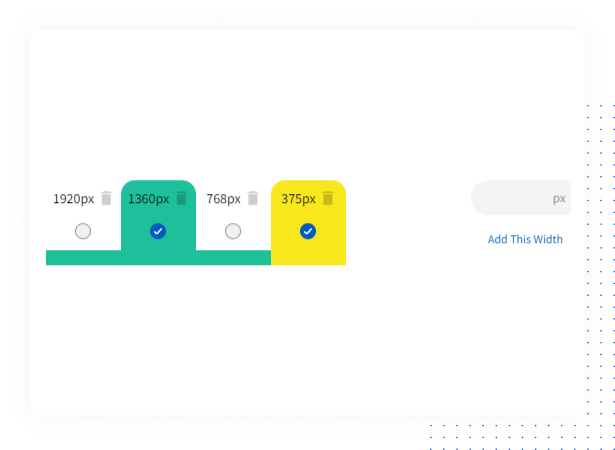
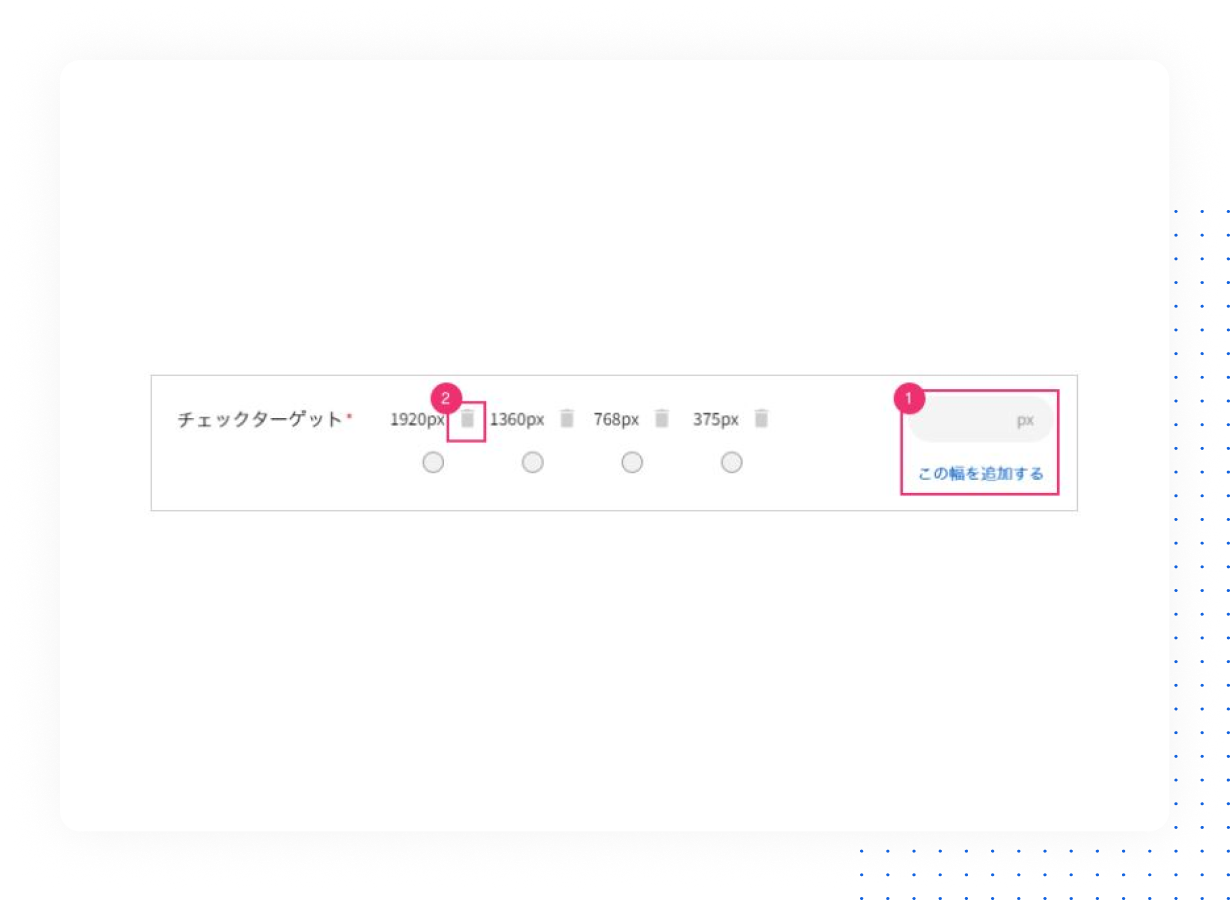
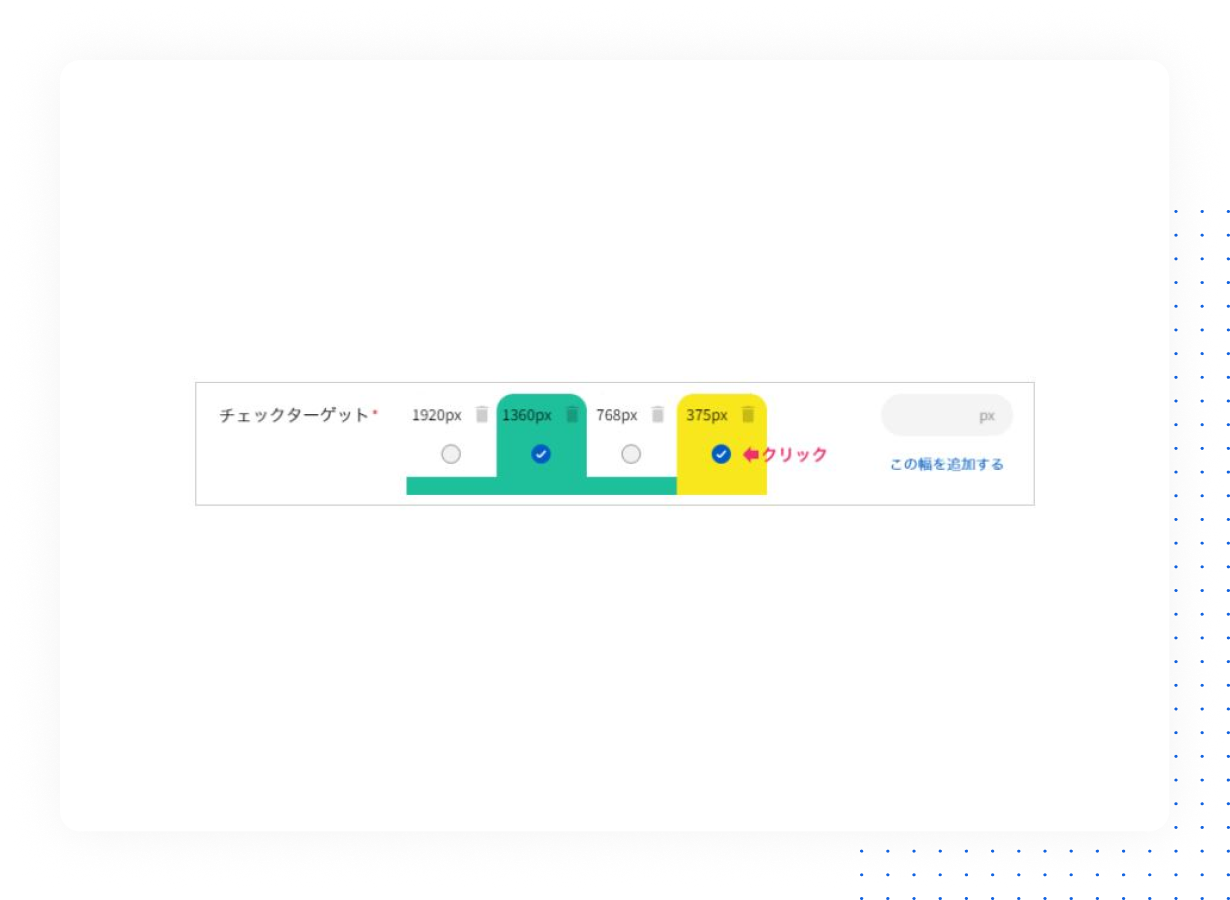
ターゲットブラウザのサイズごとにキャプチャを取得し、各ブラウザごとに修正指示が出せるUI Collabo。チェックターゲットとは、UI Collabo独自の考え方で、チェックしたいブラウザ幅を指定する事です。デザイン画像を各サイズごとに登録していなくても、ブラウザチェックは 可能です。その場合も、一つサイズを選択してください。
UI Collaboのブラウザチェック
ブラウザチェックの第一目的は、「表示崩れ」
UI Collaboで効率的に表示崩れを確認
Web制作会社にとって精度の高いブラウザチェックがWebサイトの品質を保つ上で欠かせません。UI Collaboで、ターゲットブラウザサイズごとに修正指示を行うことができます。
スラックとの連携
Slackとの連携でサイト制作フローをシームレスに
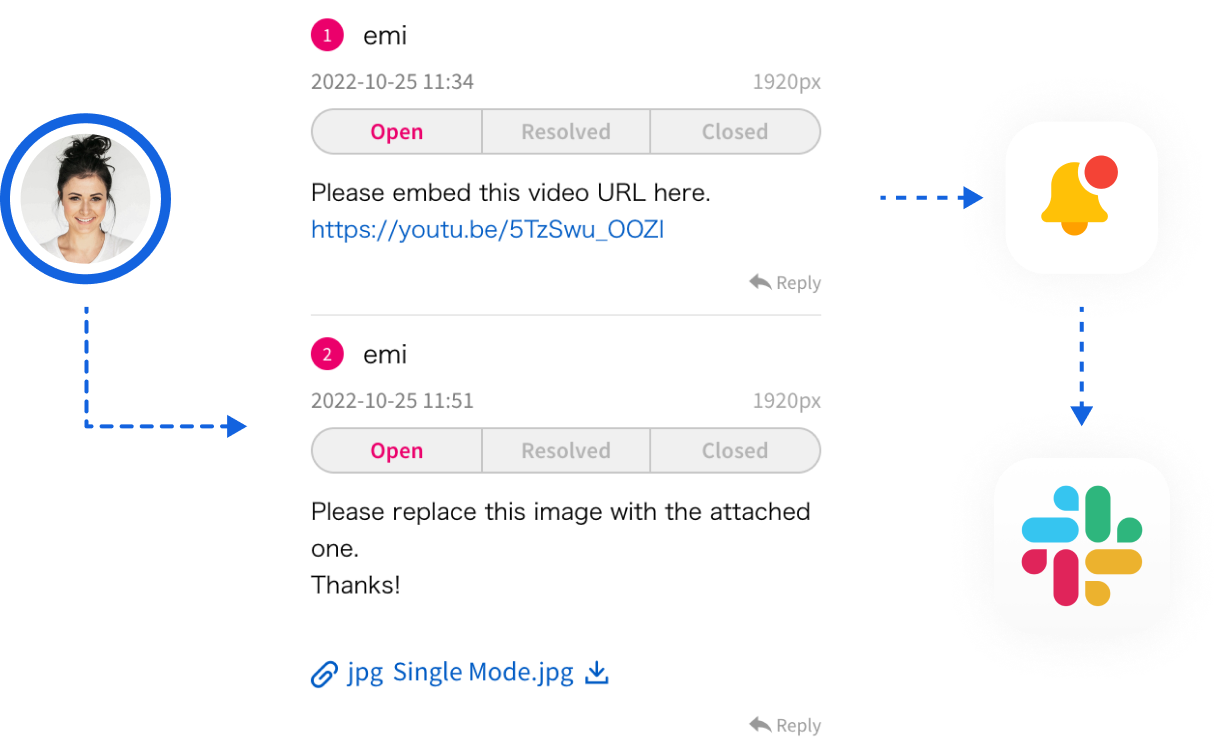
UIコラボは、無料プランを含む全てのプランで、Slackとの連携をしています。校正指示のコメント、返信、デザインの承認などの通知を、あなたのお気に入りのSlack #チャンネルに、インスタントにお届けします。



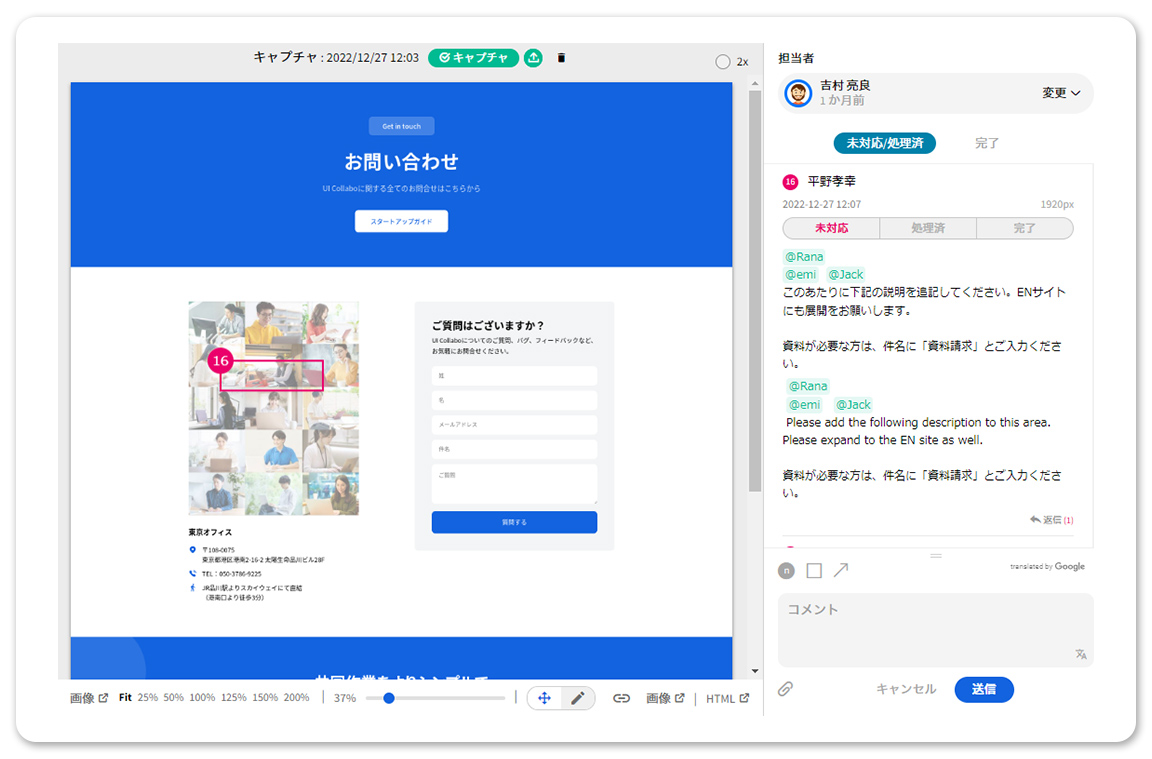
メッセージ機能
四角形や矢印で修正箇所を指定し、修正内容を送ることができます。これにより、ビジュアルに、校正指示を出すことができ、曖昧なコミュニケーションを省き、制作フローをシンプルにします。
もっと見る

エンタープライズ紹介
エンタープライズプラン
UI Collaboには、エンタープライズプランがあります。管理するユーザー数が多い、大きいストレージ容量が必要、ワークスペースを追加したい、オンプレミス環境でないと使用できないなど、企業独自のニーズがある場合は、こちらからお問い合わせください。

ご質問はありますか?
UI Collaboのブラウザ
チェックについて
よくある質問をまとめ
ました。
-
ブラウザチェックはどれくらい詳しく見ていますか。
見積り内容に合わせて、ターゲットブラウザ数を決めます。予算がない場合は、必要最低限のブラウザサイズを確認し、予算が多い場合は、ターゲットブラウザ数が多くなる傾向にあります。
-
ブラウザチェックは誰が行っていますか?
Web制作会社によって違うのではないでしょうか。主に次の3つがメインです。
- ブラウザチェック専任のQAチームが行う。
- Webディレクターのチームが行う。
- 外注する。
-
公開後にブラウザチェックは必須ですか?
必須になります。サイト公開前に注意して確認しても、実際に本番環境でもテストをした結果がそのまま反映されているか、最終確認が必要になります。
-
チェックする環境の端末は何ですか?
主要ブラウザは要チェックです。Chrome, Safari, Edge, FireFoxなどありますが、各企業ごとにユーザーが一番利用しているブラウザを確認することが大切です。
-
一番人気のターゲットブラウザ幅は何ですか?
UI Collaboでは、使われやすいブラウザ幅は規定サイズとして設定しています。カスタマイズで設定、追加、削除も簡単にできます。
サイト制作の修正指示にかかる手間と時間を削減。
ウェブサイトのクオリティーを高めるUI Collabo。
わずらわしいウェブサイト制作修正とフィードバックのプロセスをシンプルにしたいですか?
UI Collaboで、シームレスなコメンティング、修正指示、コミュニケーションを実現。