UI Collaboの機能詳細
Web校正の制作フローをシンプルに。
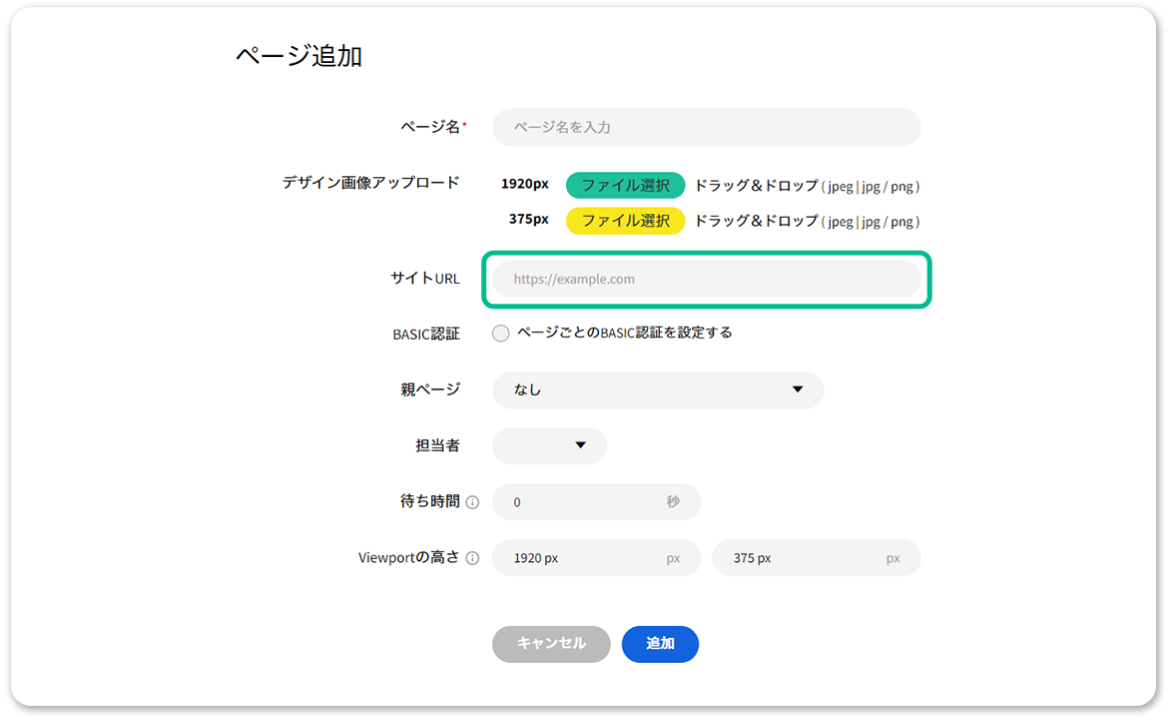
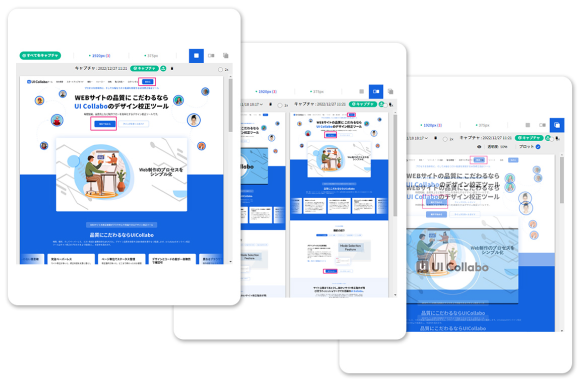
URL入力でキャプチャしたいページを登録
デザイン校正箇所を一つずつスクリーンショットして、校正指示出しする事は、今後必要ありません。わざわざ画面キャプチャソフトを使用する事なく、メイン機能の画面キャプチャボタンをクリックするだけで、全画面が自動キャプチャされ、デザイン校正の指示出しができます。
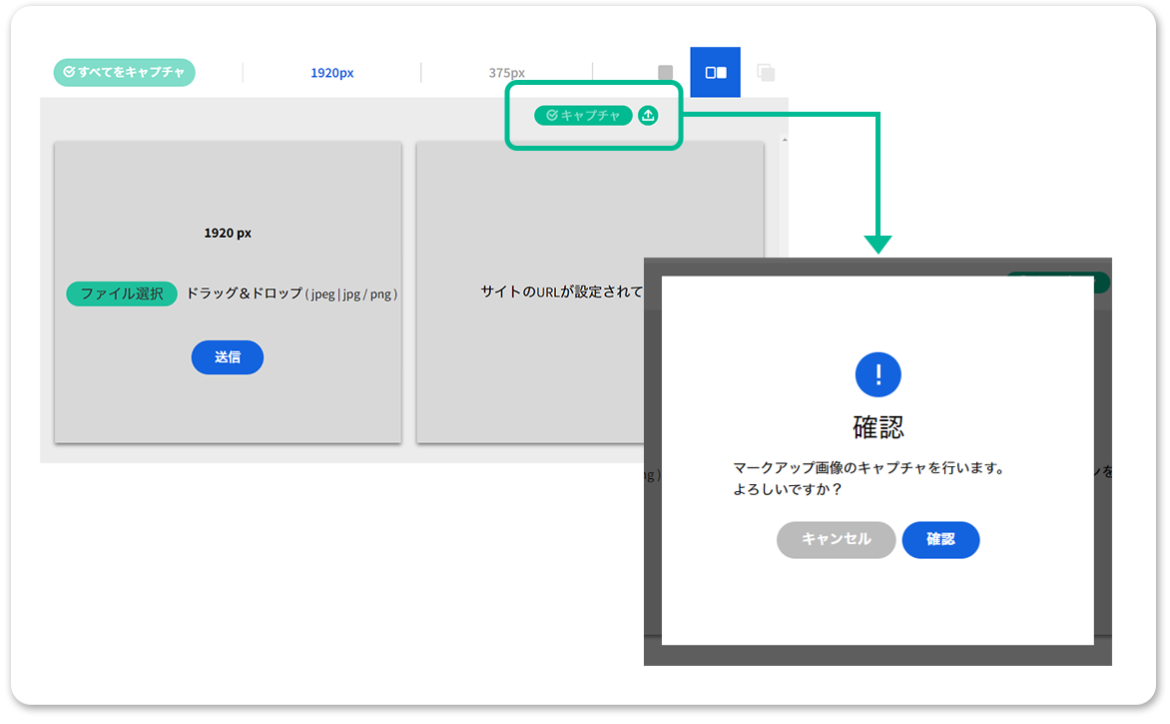
Web校正に必須のキャプチャ機能
ボタン一つでWebページ全体をキャプチャ取得。
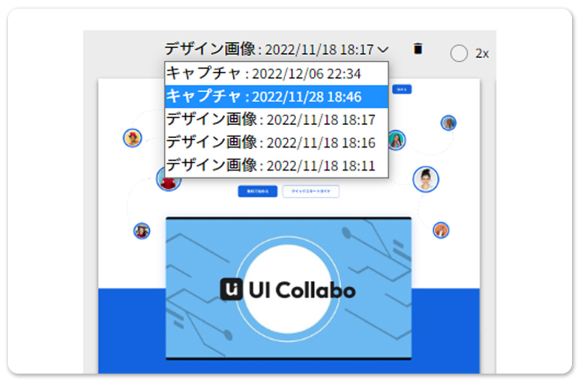
取得された画像は自動でバージョン管理
Webサイト制作プロジェクトで関わるメンバーが、webデザイン修正指示を出す際に、一人ひとりがWebページをスクリーンショットして保存して、と繰り返す作業は膨大な時間になります。UI Collaboの画面キャプチャ機能を使えば、わざわざ画面キャプチャソフトを使う必要なく、web校正の行ったり来たりの作業に対して、誰もがボタン一つでWebページをキャプチャでき、キャプチャ画像のバージョン管理も自動でされる為、どの画像が最新なのかも分かります。
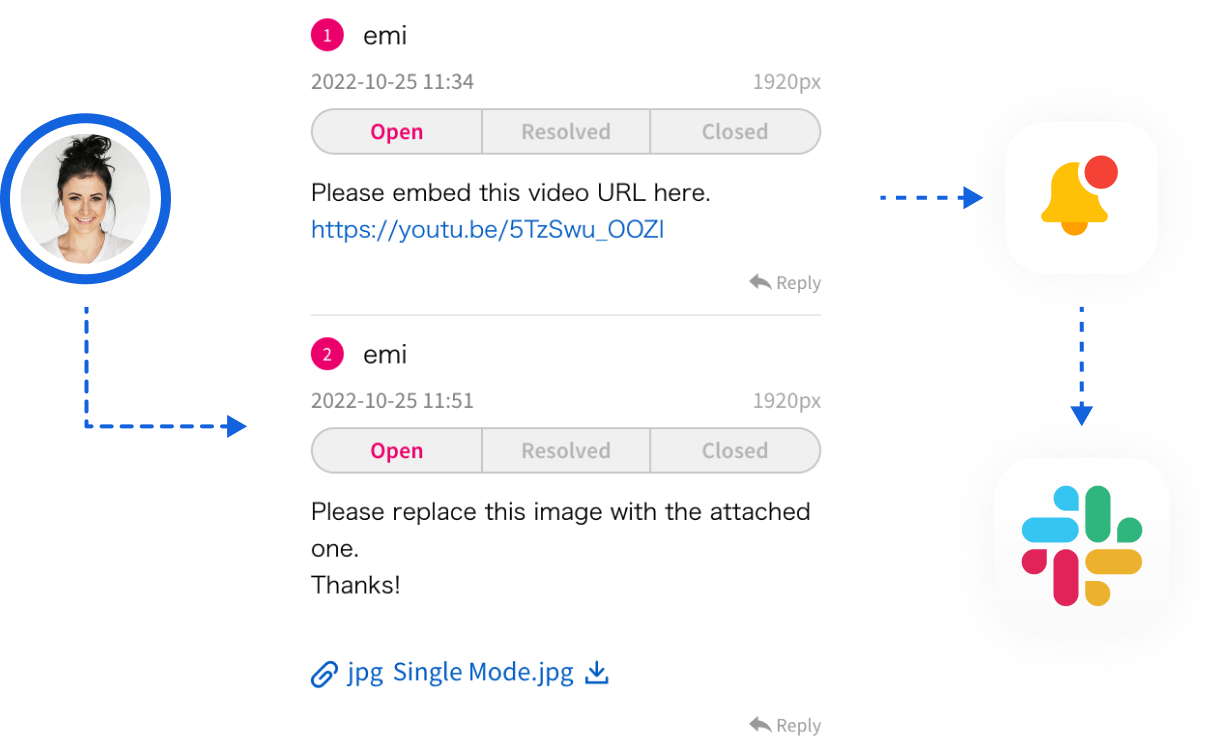
スラックとの連携
Slackとの連携でサイト
制作フローをシームレスに
UIコラボは、無料プランを含む全てのプランで、Slackとの連携をしています。校正指示のコメント、返信、デザインの承認などの通知を、あなたのお気に入りのSlack #チャンネルに、インスタントにお届けします。

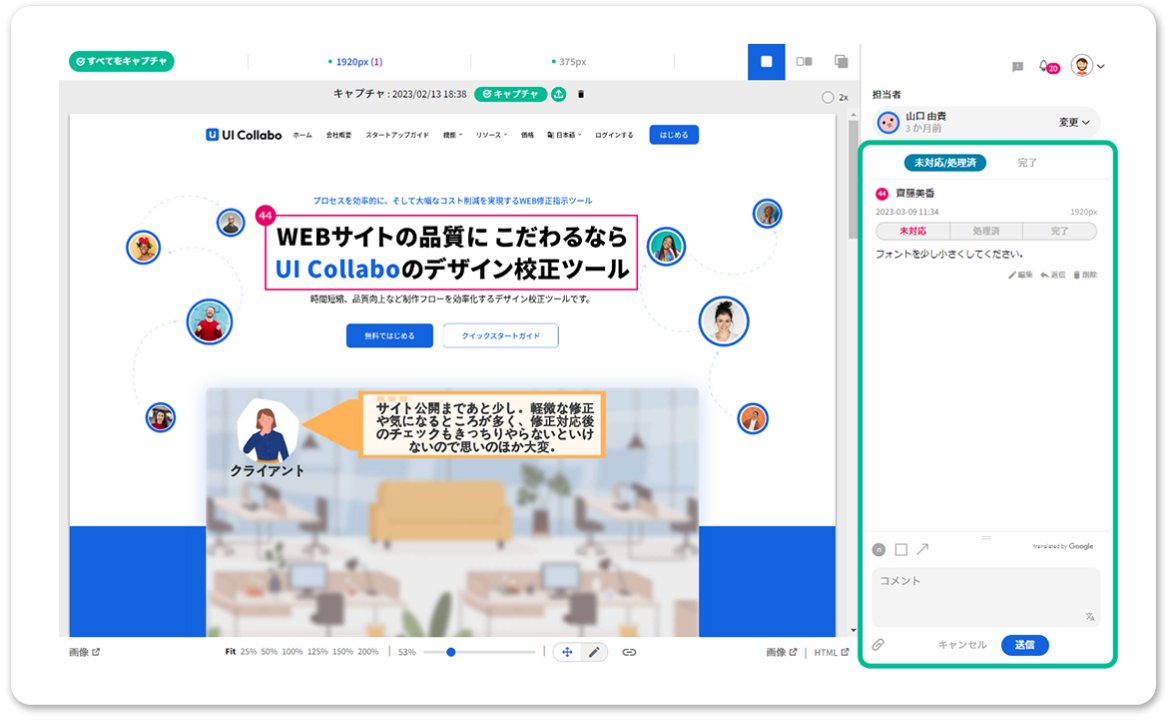
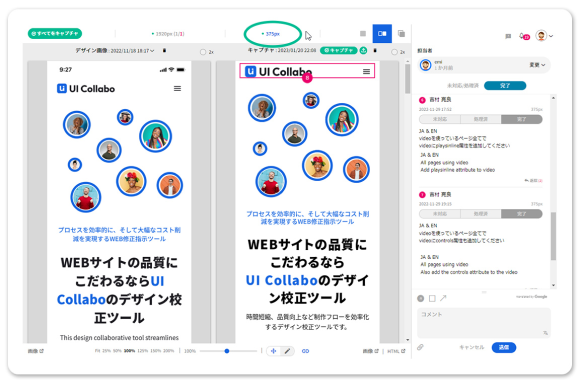
デザインデータとの比較機能
シングル、デュアル、レイヤーモードでサイト校正指示出しができるUI Collaboのメイン機能です。Webデザイン修正指示を明確にし、Web校正のフィードバック工程をシンプル化します。
デザインデータとの比較機能ページへ

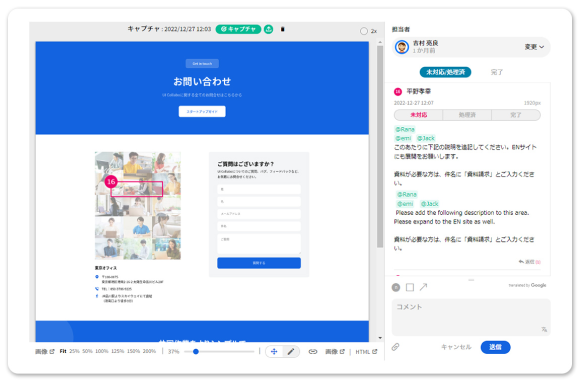
校正指示出し機能
四角形や矢印でweb修正箇所を指定し、修正内容を送ることができます。これにより、ビジュアルに、校正指示を出すことができ、曖昧なコミュニケーションを省き、制作フローをシンプルにします。
校正指示出し機能ページへ

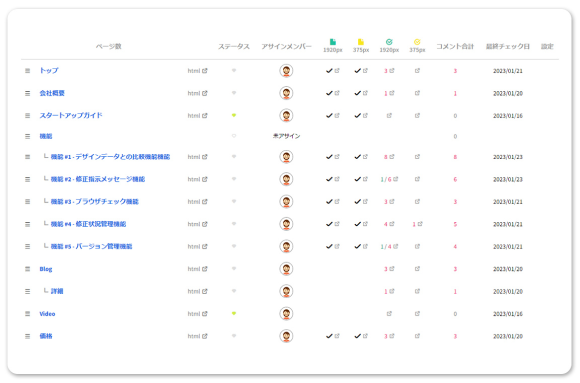
プロジェクト管理ツール
プロジェクトごとに管理ができるのはもちろんの事、各ページ一覧がストラクチャー形式で表示される事により、ぺージごとの管理もできます。効率の良いWeb校正でプロジェクト管理がしやすくなります。
プロジェクトマネジメント機能ページへバージョン管理機能
バージョン管理により、いつでも変更前のファイル情報にアクセスできます。誤って上書きしても変更を取り消す事ができ、いつでもプロジェクトを遡って確認することができます。
バージョン管理機能ページへ
エンタープライズ紹介
エンタープライズプラン
UI Collaboには、エンタープライズプランがあります。管理するユーザー数が多い、大きいストレージ容量が必要、ワークスペースを追加したい、オンプレミス環境でないと使用できないなど、企業独自のニーズがある場合は、こちらからお問い合わせください。

ご質問はありますか?
UI Collaboのwebページキャプチャ機能に
ついてよくある質問をまとめました。
-
キャプチャの時間が長い気がしますが、、、。
はい。現在、キャプチャ時間を短くできるように開発チームが改善の為に取り組んでいます。改善され次第、アナウンスでお知らせします。
-
設定したブラウザサイズごとにキャプチャを取得したい場合はどうすれば良いですか?
ブラウザサイズごとにキャプチャボタンを押す必要はなく、「すべてをキャプチャ」ボタンをクリックする事で、全ブラウザサイズのキャプチャが自動で取得されます。
-
キャプチャされた画像をダウンロードする事はできますか?
画面左側に、画像ボタンがありますので、画像をクリックしていただければ、別画面で取得したキャプチャを確認する事ができます。また、その画像を保存していただけます。
-
2回目以降のキャプチャを取得すると、取得画像が左右に反映されますが、修正指示は、右側しかできないのでしょうか。左側のキャプチャ画像には何も反映されません。
デュアルモードの左側に反映されている画像には、web修正指示は出せません。
-
キャプチャされた日時の間に、「2X」とありますが、これは何の為のものですか?
「2X」をチェックすると、キャプチャ画像が2倍の大きさで反映されます。
-
左側の画面と、右側の画面に画像アップロードの場所がありますが、違いは何でしょうか?
画面左側のアップロードは、キャプチャ画像ではなくパソコンからイメージをアップロードする場合にご使用ください。画面右側のアップロードは、キャプチャ取得用です。実際のWebページとの比較の為に画像をアップロードする場合は、左側からアップロードしてください。
サイト制作の修正指示にかかる手間と時間を削減。
ウェブサイトのクオリティーを高めるUI Collabo。
わずらわしいウェブサイト制作修正とフィードバックのプロセスをシンプルにしたいですか?
UI Collaboで、シームレスなコメンティング、修正指示、コミュニケーションを実現。