Web制作の制作フローを効率化しサイトの品質を担保できる校正ツール
Webサイトの品質に
こだわるなら
UI Collabo - デザイン校正ツール
デザインの品質、デザインレベルを高めたいクリエイター向けサービスのUI Collaboは、Web校正で発生する制作・修正指示にかかるチェックバックの時 間を短縮するために生まれたデザイン校正ツールです。
制作現場の悩み
チェックバック工程におけるWeb制作現場の悩み

- メールやチャットでデザイン修正指示を出すのが面倒
- 修正内容をドキュメント化して伝えるのが面倒、追加修正の指示を出しにくい
- 全部の指示内容をチェックする時に見落としてしまう
- デザインを並べて比較しても、細かい違いを見つけにくい
- 原稿チェックが地味に手間

- 細かな修正指示のやり取りにスクショやメール送信など面倒
- Webサイトのページが多すぎて、1ページごとに画面キャプチャーを取るのが面倒
- 修正箇所と内容を正確に伝えたい
- 修正が多いと、どこまで終わったのが管理が大変
- クライアントに報告するベストなタイミングを図るのが難しい
(スピーディーに修正対応を報告したいけど、煩雑すぎるなぁ)

- どうやってデザイン修正指示を出せばいいのか分からない
- 修正指示の管理が面倒(修正して欲しいところが多くて大変、、、)
- 5つ修正指示を出したのに、3つしか修正されていない(修正が漏れている、、、)
- 誰かが修正指示を出してくれると思っていたんだけどな(頼むわ、、、)
- 修正の進捗状況がどこまで進んでいるのか分からない(大丈夫かな、、、)

- デザイン修正指示を的確にしてほしい
- メールの修正指示(赤入れ)だけだと正しく認識するのが大変
- 全部修正したはずなのに、見落としがあってまだ残ってた、、、
- 素材と原稿のファイルを見つけるのが大変
- 修正依頼が多すぎて管理が大変(後でやろうと思っていたタスクを忘れてしまった)
- メールやチャットでデザイン修正指示を出すのが面倒
- 修正内容をドキュメント化して伝えるのが面倒、追加修正の指示を出しにくい
- 全部の指示内容をチェックする時に見落としてしまう
- デザインを並べて比較しても、細かい違いを見つけにくい
- 原稿チェックが地味に手間
- 細かな修正指示のやり取りにスクショやメール送信など面倒
- Webサイトのページが多すぎて、1ページごとに画面キャプチャーを取るのが面倒
- 修正箇所と内容を正確に伝えたい
- 修正が多いと、どこまで終わったのが管理が大変
- クライアントに報告するベストなタイミングを図るのが難しい
(スピーディーに修正対応を報告したいけど、煩雑すぎるなぁ)
- どうやってデザイン修正指示を出せばいいのか分からない
- 修正指示の管理が面倒(修正して欲しいところが多くて大変、、、)
- 5つ修正指示を出したのに、3つしか修正されていない(修正が漏れている、、、)
- 誰かが修正指示を出してくれると思っていたんだけどな(頼むわ、、、)
- 修正の進捗状況がどこまで進んでいるのか分からない(大丈夫かな、、、)
- デザイン修正指示を的確にしてほしい
- メールの修正指示(赤入れ)だけだと正しく認識するのが大変
- 全部修正したはずなのに、見落としがあってまだ残ってた、、、
- 素材と原稿のファイルを見つけるのが大変
- 修正依頼が多すぎて管理が大変(後でやろうと思っていたタスクを忘れてしまった)


これらの悩みを解決する
校正ツールのUI Collabo
20年以上Web制作の現場で多くのサイト制作を行ってきたポテンシャルユナイテッドが、制作現場の働き方を改革する為に開発したUI Collabo。デザインの品質、デザインレベルを高めたいクリエイター達の為のWebサイトフィードバックアプリです。
機能表示
UI Collaboの機能一覧
制作フロー
Web制作にかかる
チェックバック工程が
半減できる
校正ツールのUI Collabo
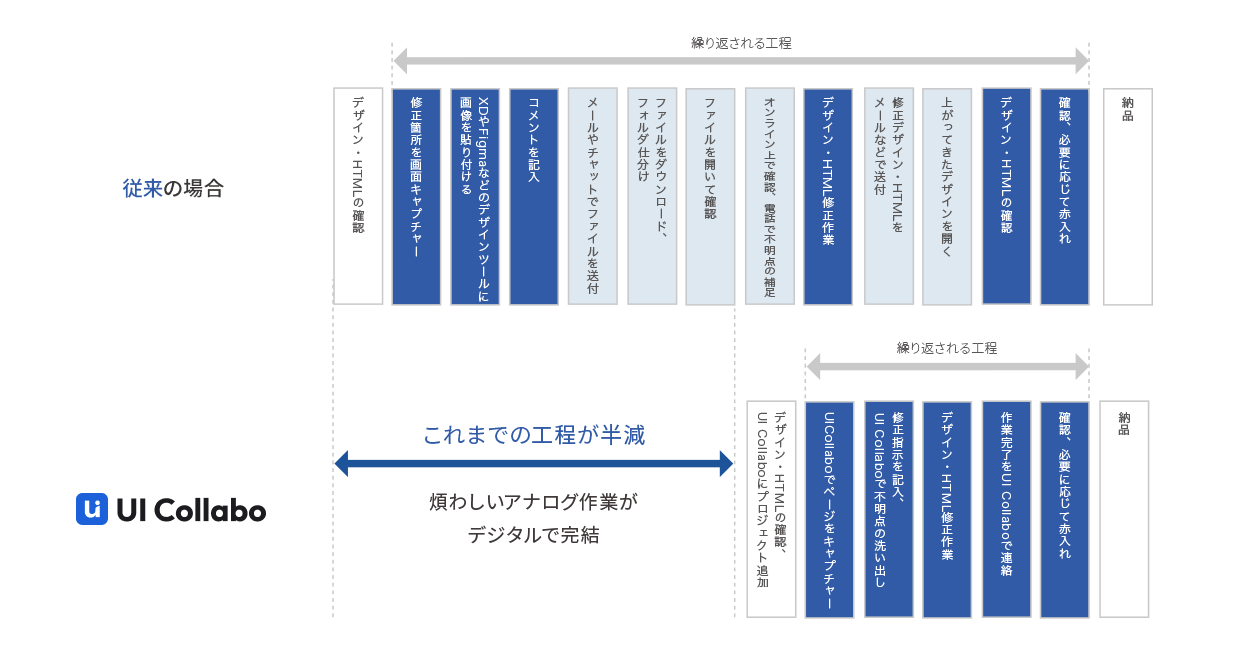
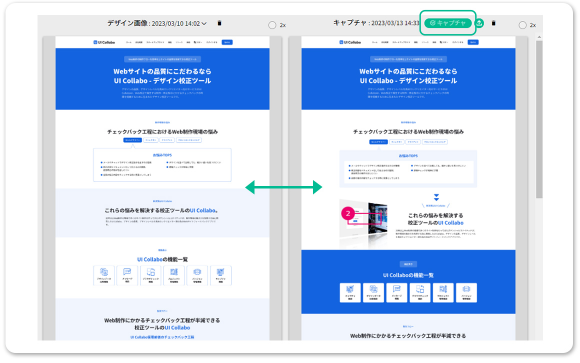
UI Collabo使用前後の
チェックバック工程

UI Collaboを使用する事で、指示側は、各修正箇所を画像キャプチャーして、パワポやPDFに画像を貼り付け、校正指示を出し、保存し、送信する、また受信した側は、そのファイルを開き、内容を確認し分からなければ更に質問を繰り返す、このような煩わしいアナログ作業が不要になります。校正指示、チェックバック、フィードバック、、、あらゆる工程管理がブラウザ上で可能になり、作業効率を劇的に改善し、時間、場所、コスト削減につながります。Web制作チームのストレスを激減する、それが校正ツールのUI Collaboです。
UI Collaboの5つのお勧めポイント
UIデザイン
比較
チェック
管理
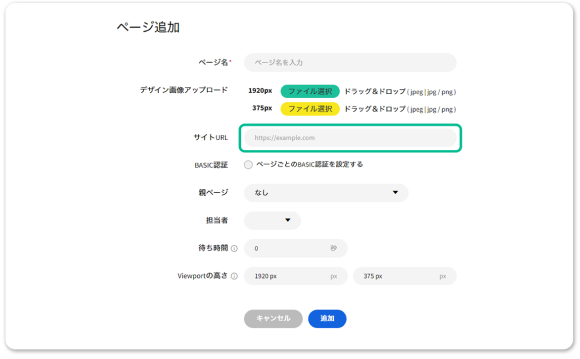
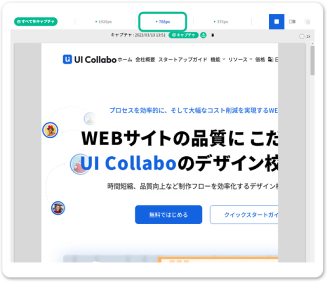
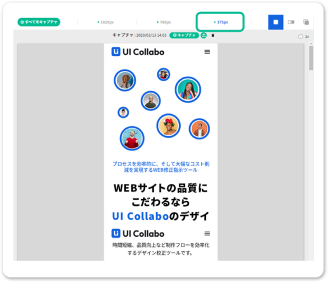
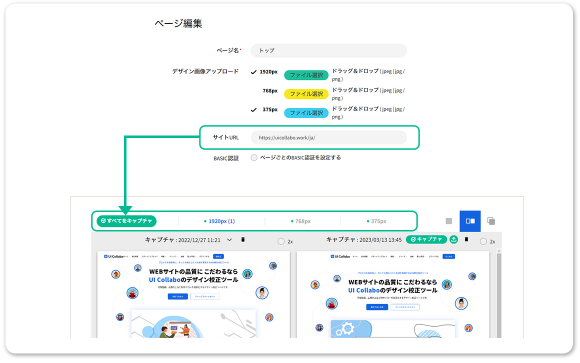
URL入力だけで自動Webページキャプチャと画像バージョン管理

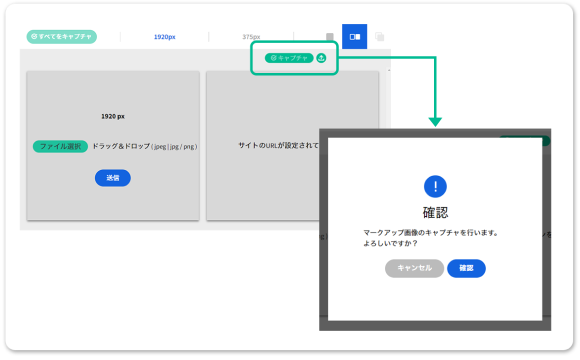
ページを追加する画面のサイトURLの欄に、管理したいWebページのURLを貼り付けてください。
追加できれば、いつでもキャプチャボタンをクリックするだけで、最新のWebページの画像が自動でキャプチャされ、バージョン管理されます。


モバイル、タブレット、デスクトップなど、違うブラウザサイズのキャプチャも、すべてをキャプチャするボタンをクリックするだけで、全サイズ、自動でキャプチャされます。
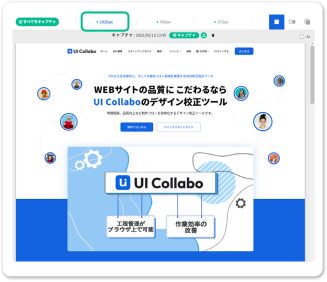
ワンクリックで自動キャプチャされた画像を、各ブラウザサイズごとに確認できます。




各ページ、各ブラウザサイズの画像がワンクリックでキャプチャされる、チェックバック工程で大変お勧めの機能です。
UIデザイン
比較
チェック
管理
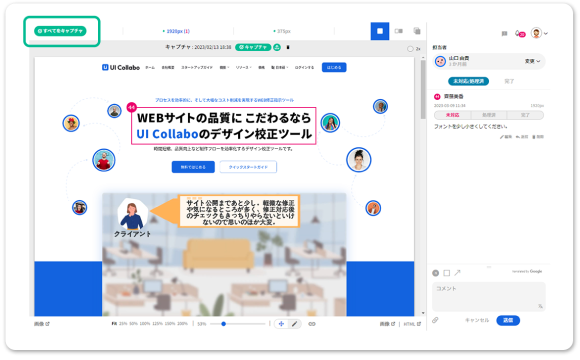
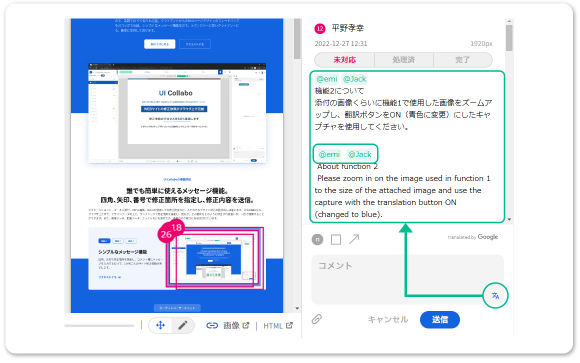
直感的に使えるシンプルなデザイン修正指示出し

UI Collaboは操作が簡単!クライアントの中には、校正ツールを使いこなす事が苦手な方も多いです。操作方法を伝えなくても、直感的に修正指示のメッセージを送信する事ができます。デザイン修正指示を出す時には、数字、四角、矢印の3つのタイプを選択できます。
また、Google翻訳も備わっているので、自動で英語⇔日本語翻訳しながらメッセージを送信する事もできます。メッセージには、担当者をタグ付けする事で担当者には、お知らせメールが届きます。


一つのデザイン修正指示メッセージに対して、返信欄で返信します。修正が完了したら、処理済みをクリックすると、修正管理状況が自動でアップデートされます。
UIデザイン
比較
チェック
管理
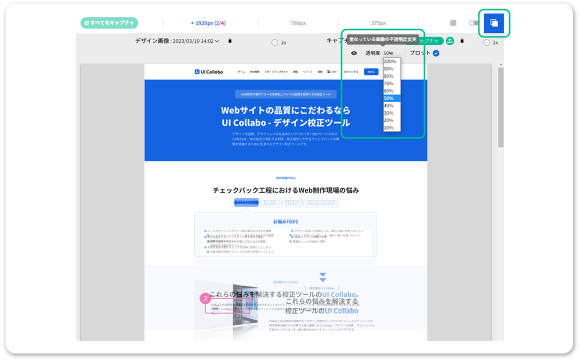
デザインデータを比較し、修正前後のWebページを目視できる

デザイン修正されたら、再度キャプチャボタンをクリックすると、アップデートされた画像がキャプチャされます。デュアルモードで、左右にデザイン修正前後の画像を表示されます。校正指示メッセージと合わせて、きちんとデザインが変更されたか確認できます。
また、レイヤーモードを利用すると、修正前後のデザイン画像が重なって表示されます。一ピクセルの違いを目視で簡単に確認する事ができます。また、好きな透明度にする事もできます。

UIデザイン
比較
チェック
管理
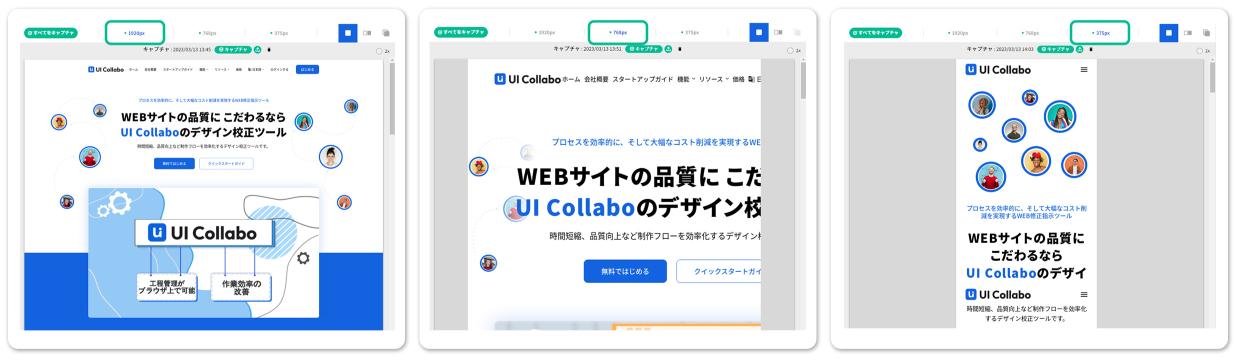
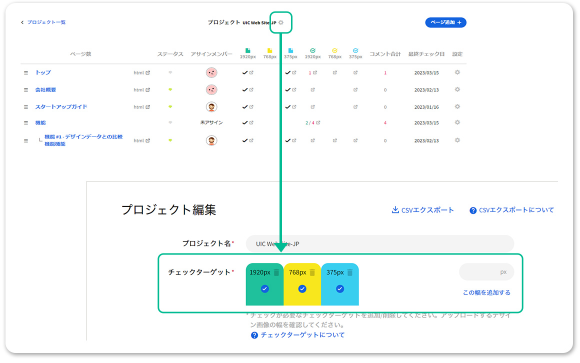
レスポンシブ用にブラウザサイズ毎のデザイン修正指示出し、
自動画像キャプチャ

各ページを登録する画面で、ブラウザサイズを登録する事ができます。UI Collabo独自の考え方で、「チェックターゲット」といいます。チェックターゲットとは、確認したいブラウザ幅の指定であり、カスタマイズでサイズを追加する事もできます。モバイル、デスクトップ、タブレット等、レスポンシブデザインの確認をする上で非常に大切な機能です。
ここで設定したブラウザサイズですが、URLを入力するだけで、Webページ、全サイズを一度に自動キャプチャしてくれます。各ブラウザサイズで画面をスクショする必要がないので、かなりのお勧め機能です。

UIデザイン
比較
チェック
管理
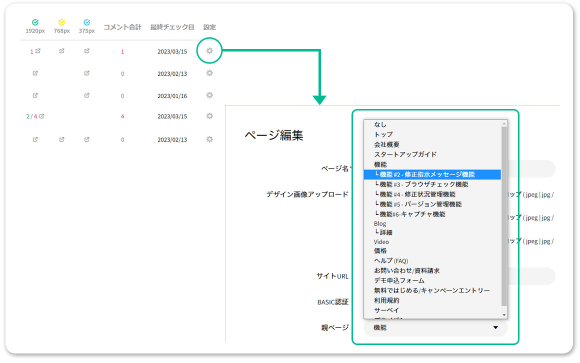
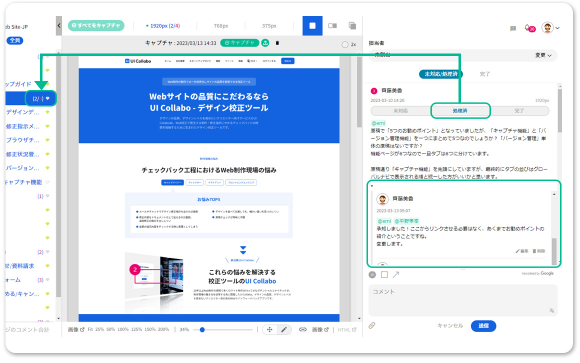
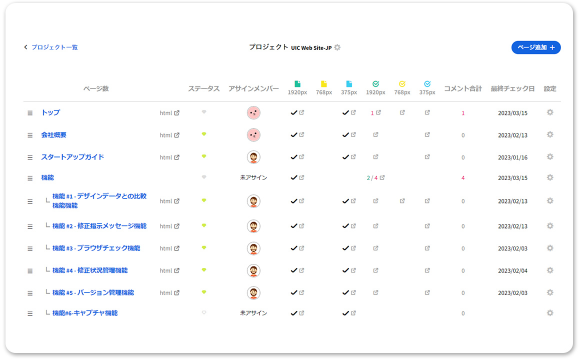
ページ単位で修正状況を管理

UI Collaboのプロジェクト管理機能は、Webサイトの全てのページの修正状況を一覧として表示します。
ページの階層登録は、ページ編集画面から設定できます。親ページの下に、四階層の子ページを追加する事ができます。