
Web校正とフィードバックはウェブサイト制作を行う上で重要な役割を果たします。これらは、反復的な改善を可能にし、更にチームメンバー間のコラボレーションを促進します。テクノロジーの進歩に伴い、Web修正指示ツールは修正プロセスを効率化し、デザイン校正の効果を高めるのに役立っています。この記事では、Web修正指示ツールを使ってサイト修正とフィードバックの利点を最大化するためのベストプラクティスを探ります。
Web修正指示ツールって何?という方は、是非Web修正指示ツールの特長とは?をご覧いただいた上で本記事へ進んでいただくとよりスムーズに読んでいただけるかと思います。またWeb修正指示が思いのままにできる便利なメッセージ機能にもWeb修正指示ツール機能について詳しく書かれているので、合わせてご覧ください。
Web校正の目的とWeb修正指示ツールの役割
長年にわたり、トップデザイナーたちは、Webアノテーションとフィードバックを駆使することで、UIを強化し、プロジェクトの成功を収めてきました。Web校正に対する重要性を認識することで、クリエイティブチームの制作フローの生産性向上や品質向上につながるオープンな姿勢が育まれます。Web修正指示ツールは、デザイナーやクライアントとのコミュニケーションを円滑にし、タスクの管理や問題の特定を容易にします。
デザイン校正: UI/UXの最終仕上げと完成度の向上
デザイン校正は、ビジュアルデザインに対する貴重なフィードバックを提供することを目的としています。これにより、デザイナー、クライアント、チームメンバーは、デザイン要素に関する観察、提案、洞察を簡単に伝えることができます。デザイン校正は、改善すべき点を特定したり、潜在的な問題を強調したり、ユーザーフィードバックを収集したりするのに役立ちます。それにより、反復的なデザインプロセスに貢献し、全体的なデザイン品質とユーザーエクスペリエンスを向上させることができます。
現代の制作フローにおけるWeb修正指示ツールの重要な役割
Web修正指示ツールは、デザインプロセスにおいて非常に重要な役割を果たし、修正指示を効率化し効果を高めます。これらのツールには、HTML/CSSコードを編集したり触ったりすることなく、Webサイト上に直接ハイライトをしたり、コメントやメモを残したり、強調したりする事ができる大変便利な機能が備わっています。これにより、円滑なコミュニケーションや共同作業が促進され、デザインの成果を向上させるだけでなく、チームメンバー間の協力関係も良好になります。
不可欠なツール: Web修正指示ツールがクリエイティブ制作のワークフローを変える
Web修正指示ツールには三つの大きな利点があります。第一に、サイト修正を文脈化し、フィードバックの背後にある貴重な洞察と根拠を提供すること。第二に、ユーザーが実用的なフィードバックを提供できるようになり、有意義な設計改善を促進すること。最後に、web修正指示ツールは、すべてのフィードバックを一箇所に効果的に集中させ、フィードバック管理プロセスを効率化することが可能です。
Web修正指示ツールを使ってサイト修正を文脈化する
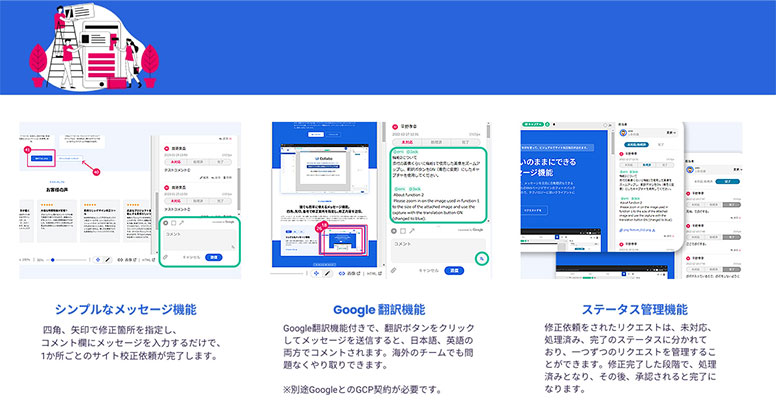
サイト修正を文脈化することは、フィードバックの背後にある根拠を伝え、ユーザーの視点を捉えるために不可欠です。Web修正指示ツールは、デザイン要素の横にメモや修正コメントを追加するメッセージ機能を提供し、包括的で意味のあるフィードバックを提供します。例えば、プロジェクトマネージャーは、デザインを修正したい特定の箇所を強調表示し、思考プロセスを説明し、修正を加えるべき理由についてのアドバイスを提供することができます。文脈に沿った修正は、より良い理解を促進し、情報に基づいた意思決定を可能にし、デザインを最適化するための変更を効果的に実行できる共同作業環境を育みます。
Web修正指示ツールを使って実用的なフィードバックをしよう
Web修正指示ツールは、有意義なデザイン改善を促す実用的なフィードバックをユーザーに提供する力を与えます。コメントスレッド機能により、校正者は具体的かつ建設的で、実行可能な提案を行うことができます。例えば、校正者はデザインレビュープロセスでこれを使用して修正箇所を指摘し、開発者やデザイナーに伝えることができます。実用的なフィードバックは、反復的な改良を可能にし、チームがデザインを最適化するための変更を効果的に実行できる共同作業環境を育みます。
Web修正指示ツールですべてのフィードバックをまとめましょう
Web修正指示ツールは、コラボレーションツールとして機能し、すべてのコメントを効果的に一箇所に集中させ、ウェブデザイナーに社内外の関係者からのフィードバックを分かりやすく表示します。この修正指示管理機能により、フィードバックの管理と整理が容易になり、散在する電子メールや個別のコミュニケーションチャンネルが不要になります。例えば、遠隔地のチームやワーカーは、UI Collaboを使用して、異なる国の人々とアイデアやフィードバックを交換することができます。
更にUI Collaboでは、Google Cloud契約をするとGoogle翻訳機能も付き、翻訳ボタンをクリックしてメッセージを送信すると日本語、英語の両方でコメントがされるので、海外のチームともスムーズにやり取りできます。

Web修正指示ツールのメリットを最大限に活かす6つのプロテクニック!
- ツールをよく知ろう: 使用するWeb修正指示ツールの機能を学び、理解する時間を取りましょう。これにより、そのツールの全ての機能を最大限に活用することができます。
- わかりやすくてシンプルな校正をしよう: Web修正指示は明確かつ簡潔であり、容易に理解できるように心がけましょう。修正箇所をラベル分けして、特定のデザイン要素を強調し、関連する文脈を提供することで、フィードバックを効果的に伝達します。
- 効果的なフィードバックを提供しよう: 抽象的なコメントではなく、具体的で実行可能な校正指示に集中しましょう。具体的な改善点を提案し、解決策を示し、注目すべき箇所をハイライトしたりすると、デザイン校正を的確に導き、意義のある改良を進めることができます。
- 効果的なコラボレーションを実現しよう: Web修正指示ツールは、複数の関係者が修正を追加したりやり取りしたりできるコラボレーション機能を提供しています。チームメンバーやクライアントと積極的に意見を出し合い、生産的なディスカッションを通じて協力し、集団的な意思決定を促進しましょう。
- 修正指示を整理し、優先順位をつけよう: 修正の数が増えるにつれて、それらを適切に整理することが重要です。タグ、ラベル、またはレイヤーを使用して、優先順位やテーマに基づいて修正を適切にカテゴリー分けしましょう。これにより、整理された状態を保ち、重要なフィードバックを見逃してしまうことを防ぎます。
- すべてをカバーする解決策: 最新のWeb修正指示ツールは、ステータス管理、翻訳機能、表示モード選択など、最新の革新的な機能を一つにまとめ、ウェブサイト開発プロジェクトに対する包括的な解決策を提供しています。これにより、ユーザーは完璧かつ効率的な校正プロセスを体験することができるでしょう。
チームの制作フローを強化する最適なWeb修正指示ツールの選び方
- リンク共有を通じてオンラインコラボレーションを提供するWeb修正指示ツールを優先しましょう。この機能により、複数のチームメンバーが同時に校正を確認し、リアルタイムでやり取りできます。これにより、効率的なフィードバックの交換や迅速なコラボレーションが可能となります。
- Web修正指示ツールを探す際には、校正スレッドを保存することができるかどうかを確認しましょう。クラウド上に保存するか、画像としてダウンロードするかに関わらず、校正スレッドを保存し、将来の参照やプロジェクト管理、ドキュメント作成に役立てることは非常に重要です。
- クラウドベースのアプリを選択する利点は、実際には多岐にわたります。特に、Web修正指示ツールにおいては、クラウドベースの選択が便利なケースが少なくありません。なぜなら、インターネット接続があればどのデバイスからでもアクセス可能となり、円滑なコラボレーションが実現できるからです。さらに、ソフトウェアのインストールや更新作業が不要となるため、手間を省きながら効率的に利用できます。こうした利点を総合的に考慮すると、クラウドベースのWeb修正指示ツールが優れた選択肢であることが明らかとなります。
- 強力なWeb修正指示ツールを選択する際には、特定のニーズに合わせて幅広い機能を提供しているかを重視すべきです。線、矢印、ハイライト、図形、ぼかし、画像オーバーレイ、そして電子署名など、多彩な機能が揃っていることが望ましいです。これらの多様なツールは、ウェブページに対して自身の好みや要件に合わせた校正やマークアップを行う柔軟性を保証します。
Web修正指示ツールを使いこなそう!
Web修正指示ツールをデザインの制作フローに取り入れると、コラボレーションがぐんとスムーズになり、作業の効率アップにつながります。そして、作業全体の品質向上が期待できます。これらのツールを使えば、簡潔でわかりやすい指示を伝えることができ、具体的なフィードバックを提供することも可能になります。それに、すべてのフィードバックが一箇所にまとまって管理できるから、コミュニケーションもバッチリです。何度も改善を重ねながら進めることができて、最終的には素晴らしいデザインが完成します。Web修正指示ツールの力を活用することで、クリエイティブなチームはより効果的に作業できて、プロジェクトの成功にもつながります。




